お渡ししたWORDの記事原稿を開いて、次のことをチェックし、必要であれば上書きで修正してください。
見出しの修正
※ここ、意外と該当件数が多いです。特に注意してください。
見出しは
見出し:太字+下線 ⇒ 見出し2を設定
小見出し:下線 ⇒ 見出し3を設定
の2種類に統一していて、私自身もチェックをしているのですが、別の表記をしている原稿がけっこう存在します。
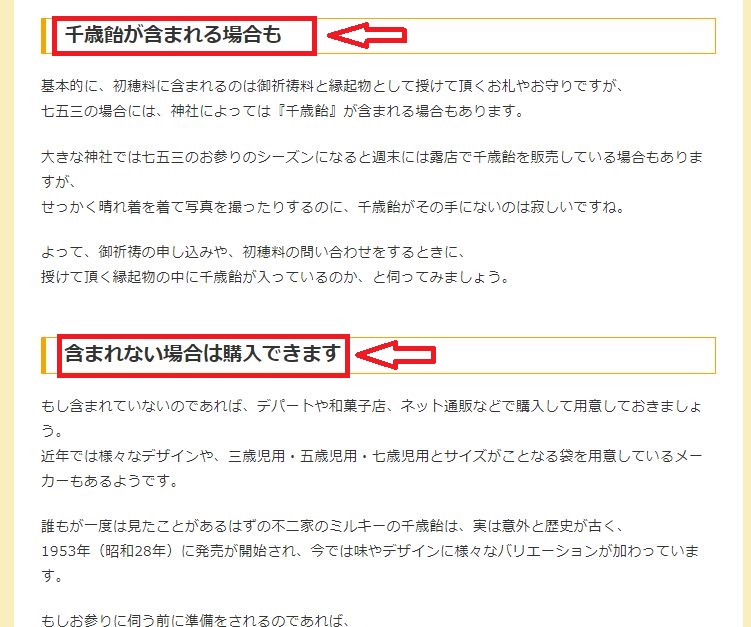
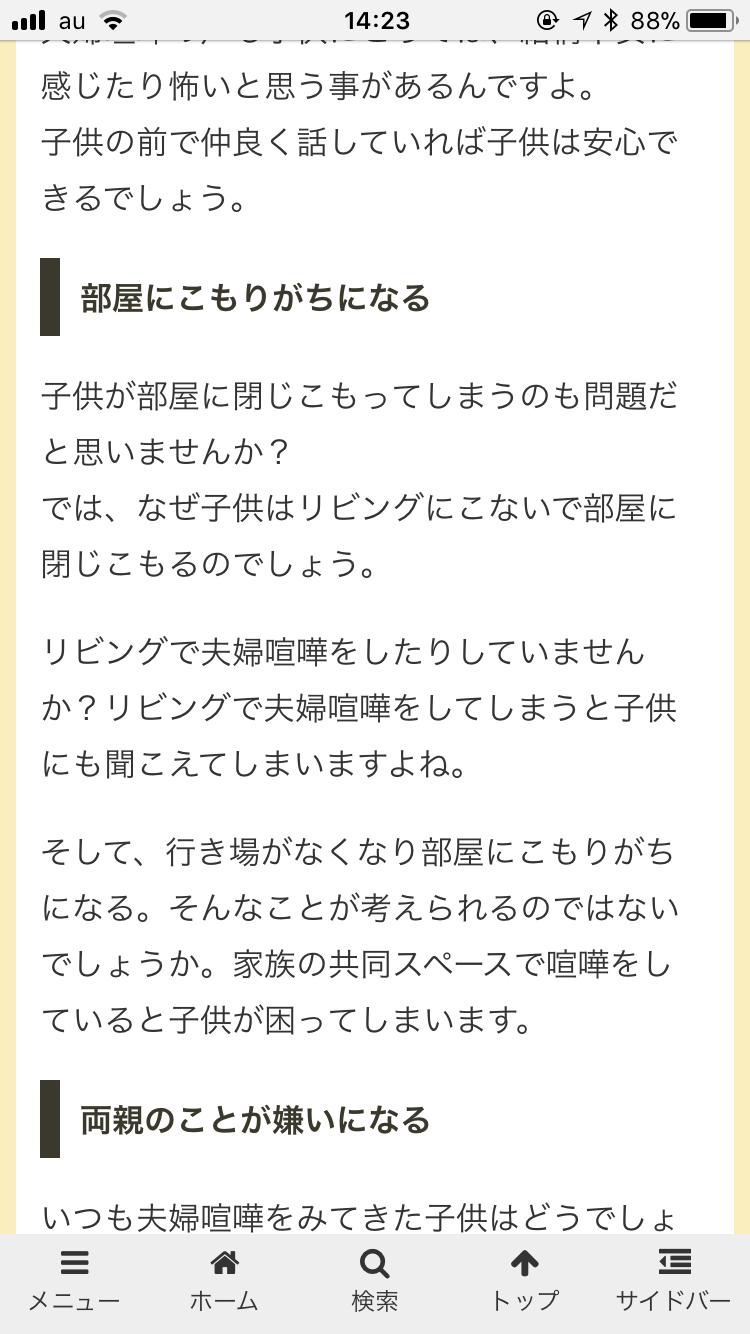
・見出しなのに下線がない
・小見出しなのに、下線ではなくて、黒丸やマークになっている
・小見出しで、下線は引いてあるけれど、黒丸やマークがついている
・小見出しにした方がいいのに、マークが何もない
などです。これらを修正してください。
■見出しには、太字+下線をつけてください。
■小見出しには、下線をつけてください。
■小見出しの頭の黒丸などは削除してください。
■小見出しの番号は、必要であれば残してください。残す場合「①②」は「12」と修飾なしの番号に変えてください。
■小見出しに設定されていなくても、小見出しに該当するものには、下線をつけてください。
※1つの見出しの文章が長すぎる場合には、小見出しに当たるものがないか、疑ってみてください。
もし容易に小見出しが作れる場合には、作ってくださってけっこうです。
小見出しの下の、さらに小見出しもあり得ます
小見出しは「見出し3」を設定する部分なのですが、
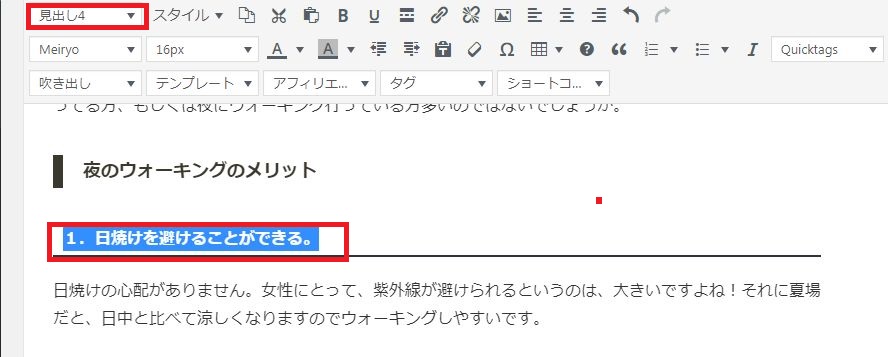
さらにその下の、「見出し4」に相当する部分がある場合もあります。
その場合には、この段階では自分がわかるマークをつけておき、ワードプレスに投稿する際に、「見出し4」を設定してください。

文章の改行
元のWORDの原稿は、ちゃんと改行されているものもあれば、まったくされていないものもあります。
あなたのセンスで、読みやすく改行を行ってください。
改行には2種類ありますので使い分けてください。
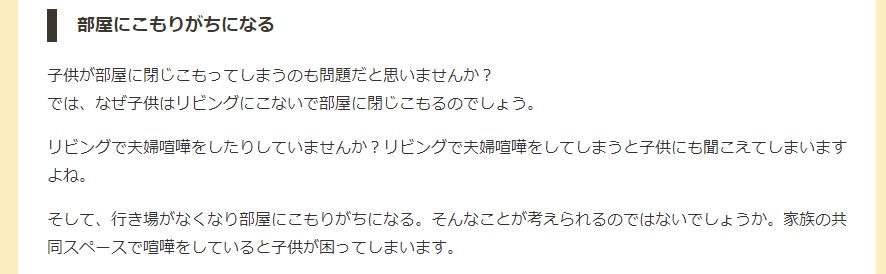
この文章は、ブログに投稿したあとの記事の文章なのですが、

実はこの違い、WORDの上ではわかりません(改行のマークが違うだけです)。でもあとで楽ができるように、今のうちに使い分けて改行を入れてください。
のちのち、ブログを投稿するときにも変更できますので、今はだいたいでもかまいません。
改行のポイント
改行のやり方は人それぞれですが、当方では、改行のやり方を決めさせていただいています。
なぜなら、改行しだいで読みやすさが変わってくるからです。
以下のやり方をご理解いただいて、指定通りの改行をするよう努めてください。
【Case1】ありがちな例その1
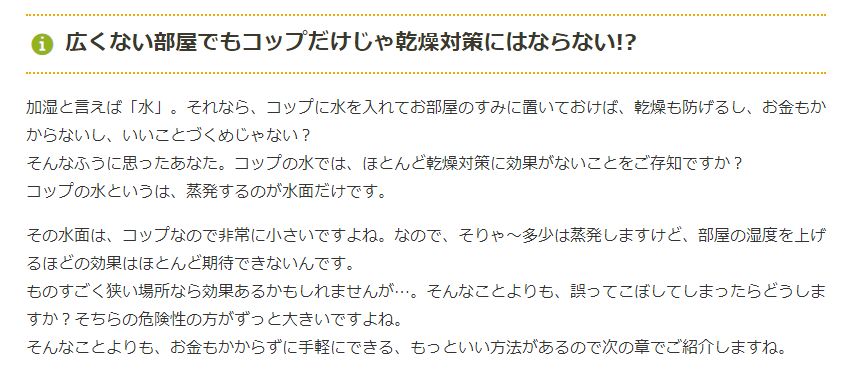
よくありがちなのは、1行ずつ全部をEnterで改行してしまうこと。これは非常に読みにくいです。これはダメな例です。

【Case2】ありがちな例その2
逆に、こんなふうに詰め込みすぎもダメです。読む気が失せちゃいます。

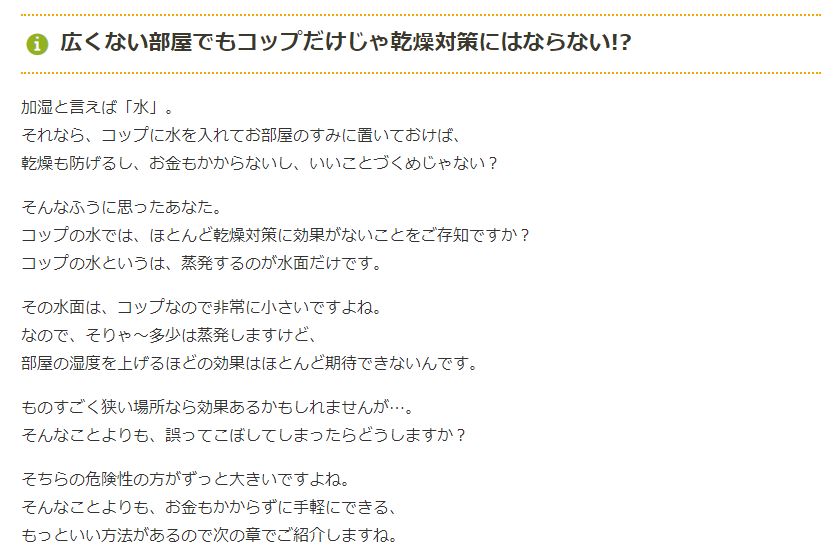
【Case3】まあまあな例
こんなふうに、適度に改行があるのがいいですね。でもこれはまだ70点です。

なぜ70点かと言うと、1行が短すぎるんです。
PCならいいんですが、スマホで見た時に、改行があり過ぎると、それはそれで読みにくいんです。
【Case4】理想的な改行
このように、2,3行のブロックが並んでいる形が理想です。このような見た目に改行をしてください。

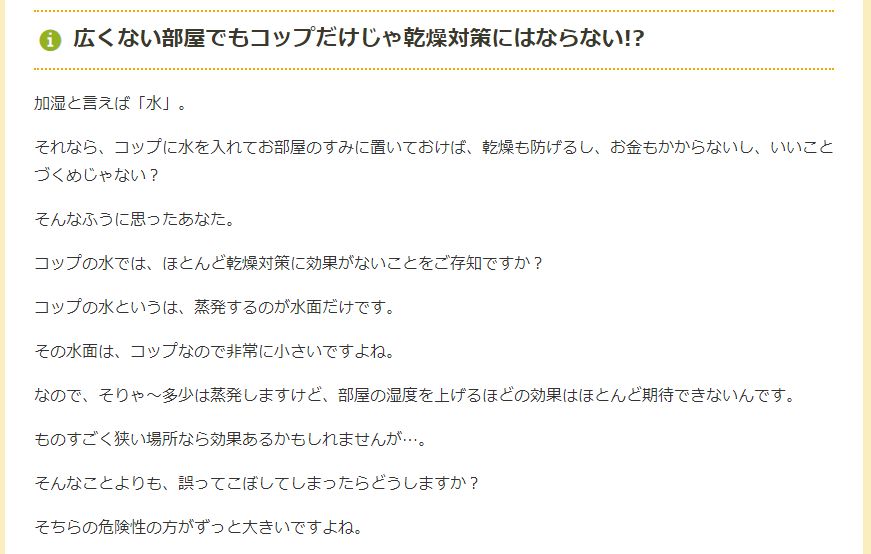
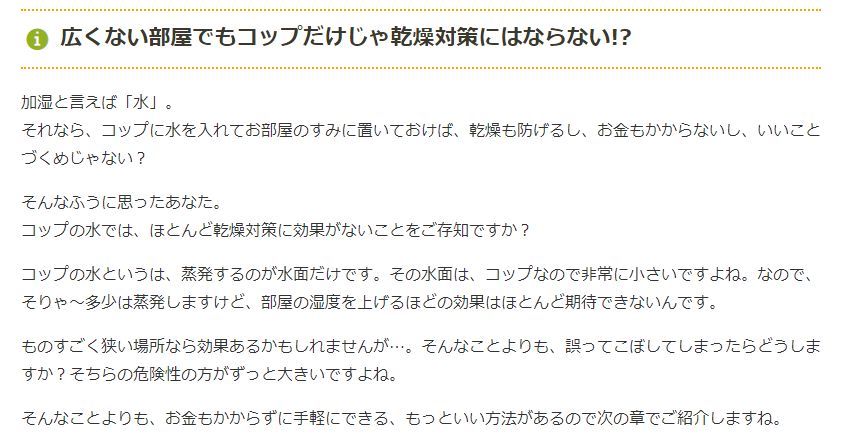
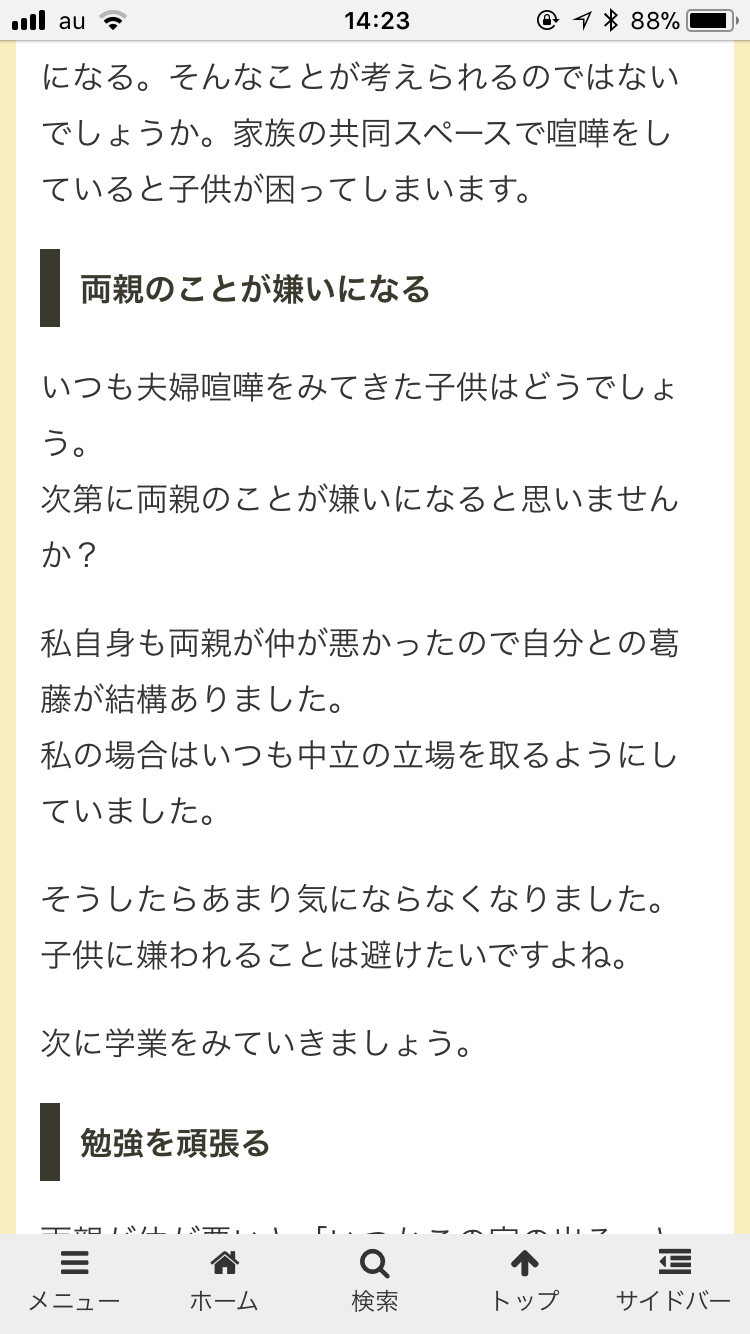
【Case5】1つの見出しの文章が長すぎる場合
原稿の中には、1つの見出しの文章が長すぎて、こんなふうになってしまう場合があります。これではぎっしり感が満載で読む気が失せますよね?

こんな場合には、小見出しをつけて整理してください。

小見出しは、ブログに投稿する時につけることもできますが、WORD原稿の段階でつける場合には、小見出しに「下線」を引いて区別してください。
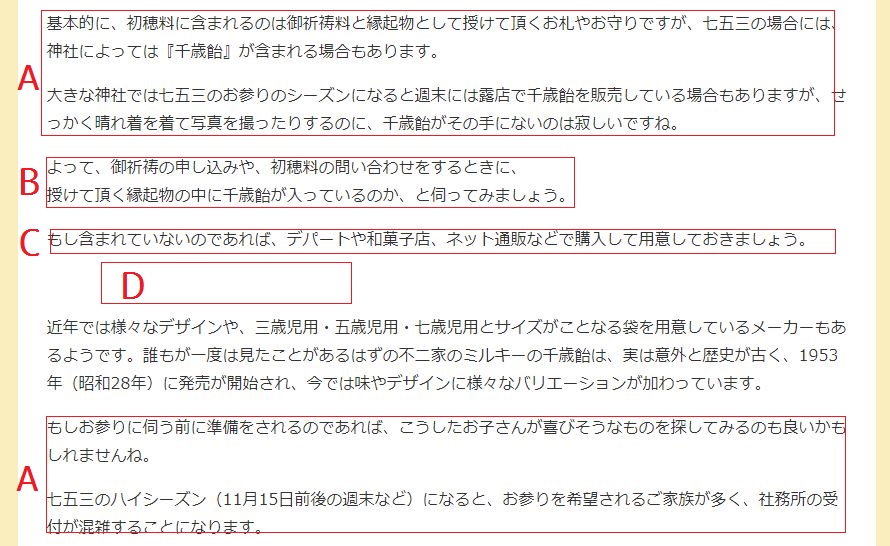
もしも内容的に小見出しをつけることができないのであれば、
A)3行を減らして2行を増やす
B)横幅の短いかたまりを作る
C)1行を挟んでみる
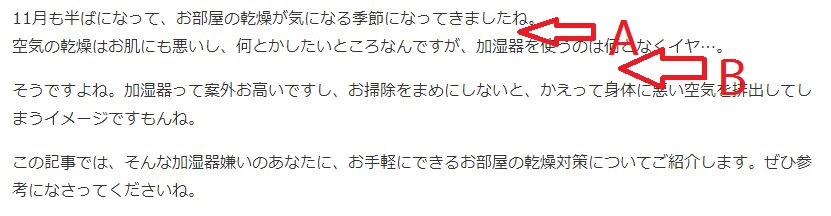
D)話が変わったところで、Enterの改行を2つ入れる
など、「ぎっしり感」が薄れるように工夫してみてください。

スマホとパソコンの見え方の違い
「PCで見た時に、1文が横に長~いと読みにくい!」
ひと昔前はそれが常識でした。
でも今は違います。スマホで読む人が増えたので、スマホを意識した改行をするのが主流になってます。
ここでは、PCとスマホの見え方の違いを、実例を挙げてご紹介しますね。
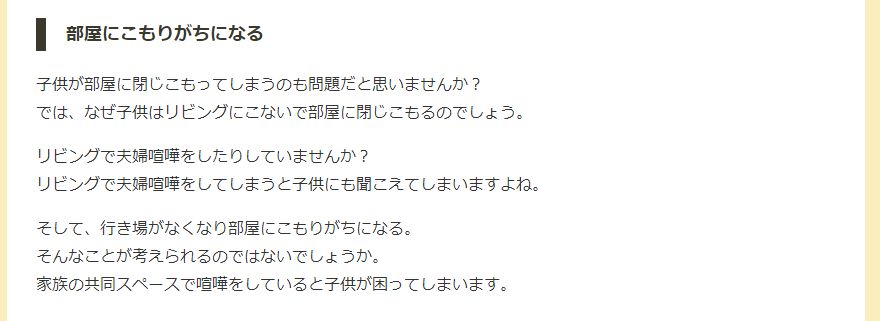
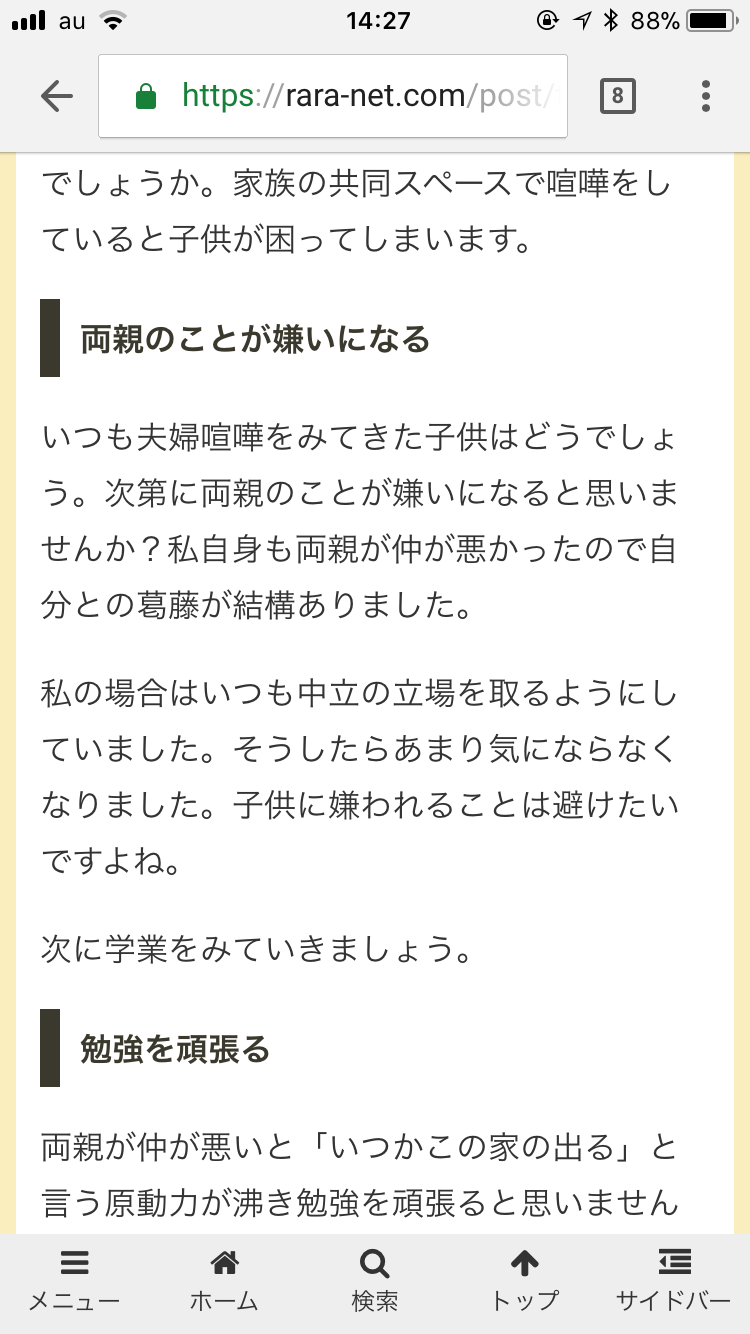
ひと昔前の改行方法だとこうなる
たとえば、パソコンの方でこのように改行することって、よくありますよね。
あんまり横に長~~くしちゃうと、読みにくい!というのが今までの常識でした。

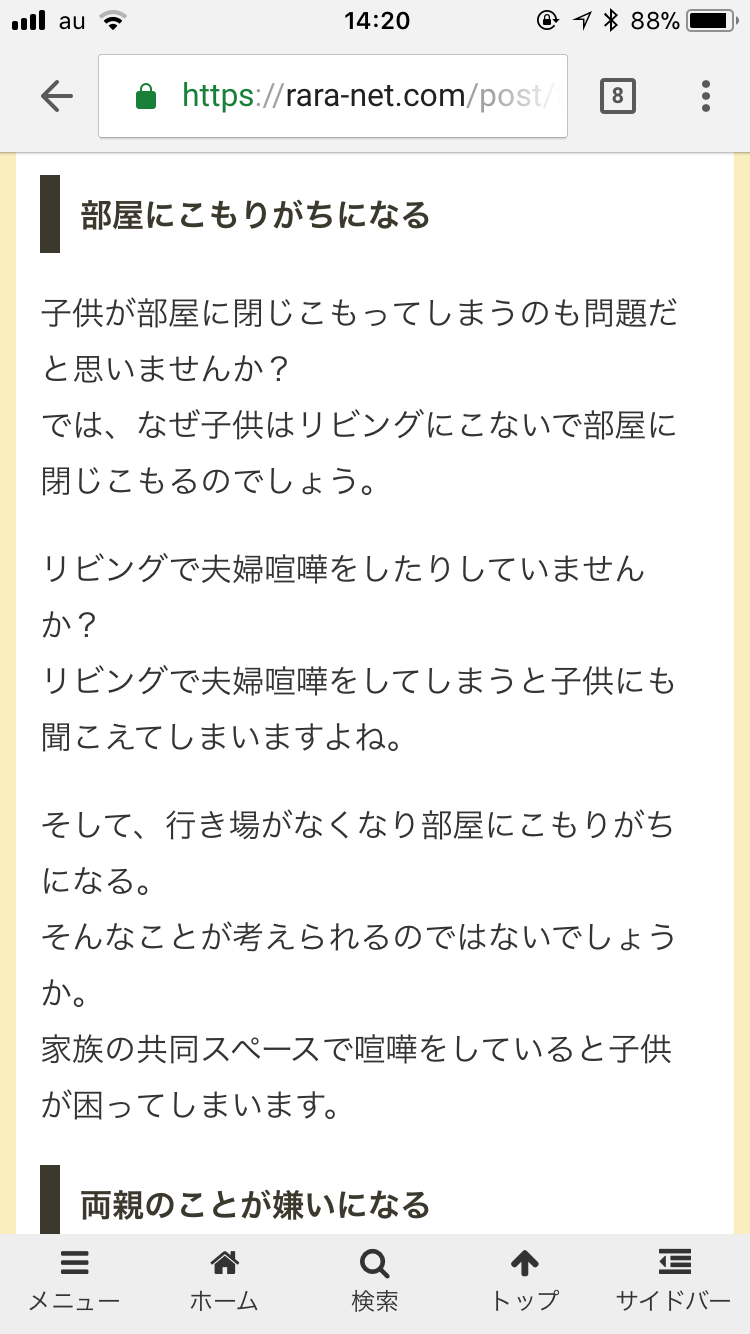
でもこれ、スマホで見るとこんな感じになるんですよ。

どうでしょう?改行が多すぎて、なんだか読みにくくないですか?
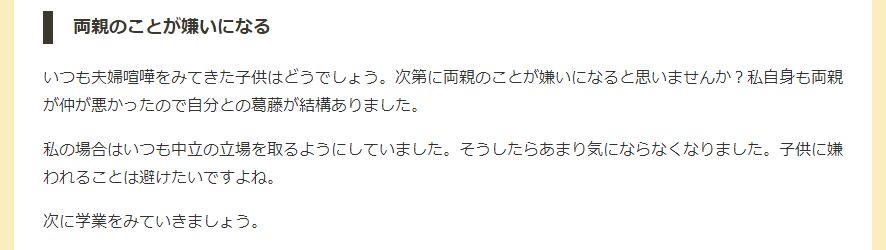
今は、スマホを意識して、こっちが主流
なので、こんなふうにすると読みやすくなります。


これをパソコンで見るとこんな感じ。

パソコンでは横に長くて読みにくい!と思うかもしれませんが、今の時代は断然スマホを優先なんです。
そのために、よ~く見ると、ネット上でも、横に長い文章が増えています。
別の場所でも、こんなふうに読みにくかったのが、

パソコンをこのように横長にすることで

読みやすくなりました。

「じゃあ横長にすればいいんだ!」と何行もくっつけて横長にしてしまうと、今度はスマホで文字がぎっしりになってしまいますので、パソコン側では、2,3行のかたまりを作る感覚がちょうどいいかと思います。
途中に1行をはさんで、リズムよくするとベストです。
文字の修飾
あなたなりに「重要だな?」と思ったポイントに、文字の修飾を入れてください。
この作業は必須ではありません。入れなくてもかまいません。
いろいろあると逆に読みにくくなりますので、この2種類のみにしてください。
入れる箇所も、たくさんあると目がチカチカしますので、1記事あたり2ヶ所程度にとどめてください。
文章の間違いチェック
など、おかしなところを修正してください。
読んでいて、意味の通らない表現や、言いたいことがわからない表現の原稿も多々あります。
そういう箇所は、前後の文脈から、あなたの判断で正しい文章に修正してください。
難しい漢字チェック
使っていい漢字は、目安として、中学校で習う漢字までです。
「ちょっと読むのが難しいかな?」と思う漢字は、ひらがなに直すか、ふりがなをふるか、してください。
例:
人と被る⇒人とかぶる
補填する⇒補填(ほてん)する
漢字にした方がいい文字チェック
逆に、漢字にしないと読みにくい文字もあります。
「ここは漢字でしょ」という部分があったら漢字に直してください。
例:
さっそくあるいてみよう⇒さっそく歩いてみよう
いろいろなダイエット法をためしたけど⇒いろいろなダイエット法を試したけど
気軽にはじめられますよ⇒気軽に始められますよ
半角の記号は全角に
アルファベットや数字は半角でもいいんですが、記号は全部全角に直してください。
よくあるのが、コレ⇒「!?」「!!」
半角の記号は全角に直してください。
「!?」「!!」 ⇒ 「!?」「!!」
句読点のチェック
を修正してください。
NGな内容のチェック
もし万が一、以下の内容が含まれる記事があったら、投稿したあとでもかまいませんので、ご連絡ください。
よっぽどひどくなければ、投稿はしてしまってあとからご連絡ください。
NEXT:アイキャッチ画像の収集