こちらのページでは、canvaを使って、たった3STEPで簡単にアイキャッチ画像を作る方法をご紹介しました。

でも、こちらのアイキャッチ画像は、「簡単」というところにフォーカスしたためか、だいぶシンプルな仕上がりになってしまっています。
そこで今回は、もう少しクオリティの高い「プロっぽい」画像を、簡単に無料で作ってみようと思います。

簡単に無料で作れるならぜひやってみたいわ!
出来上がりの画像
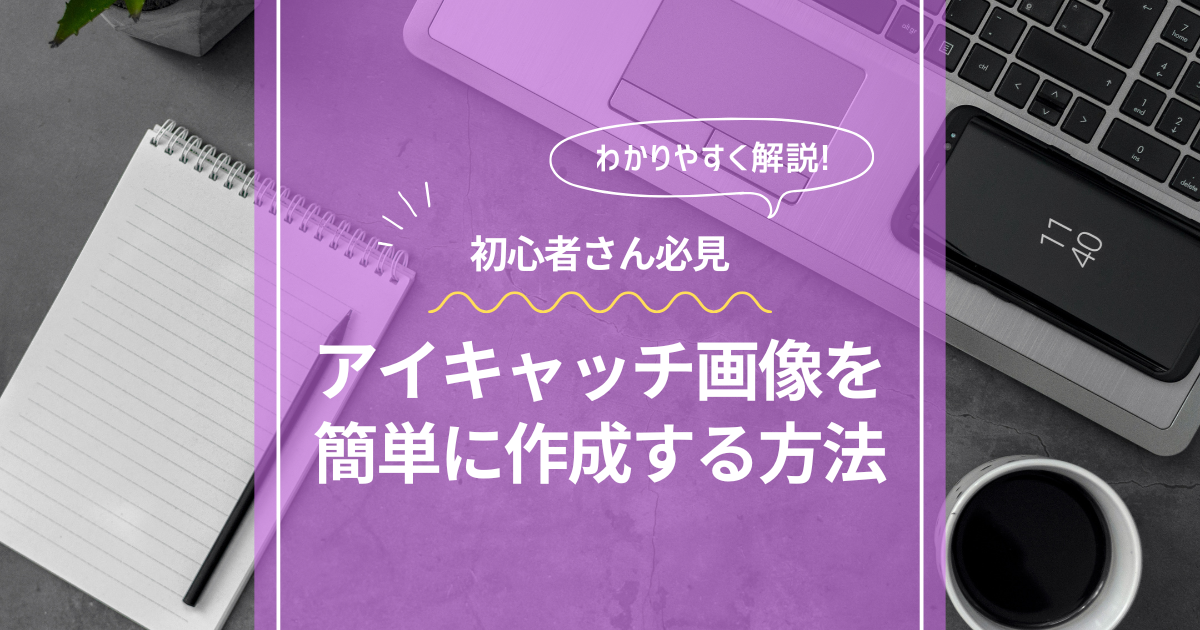
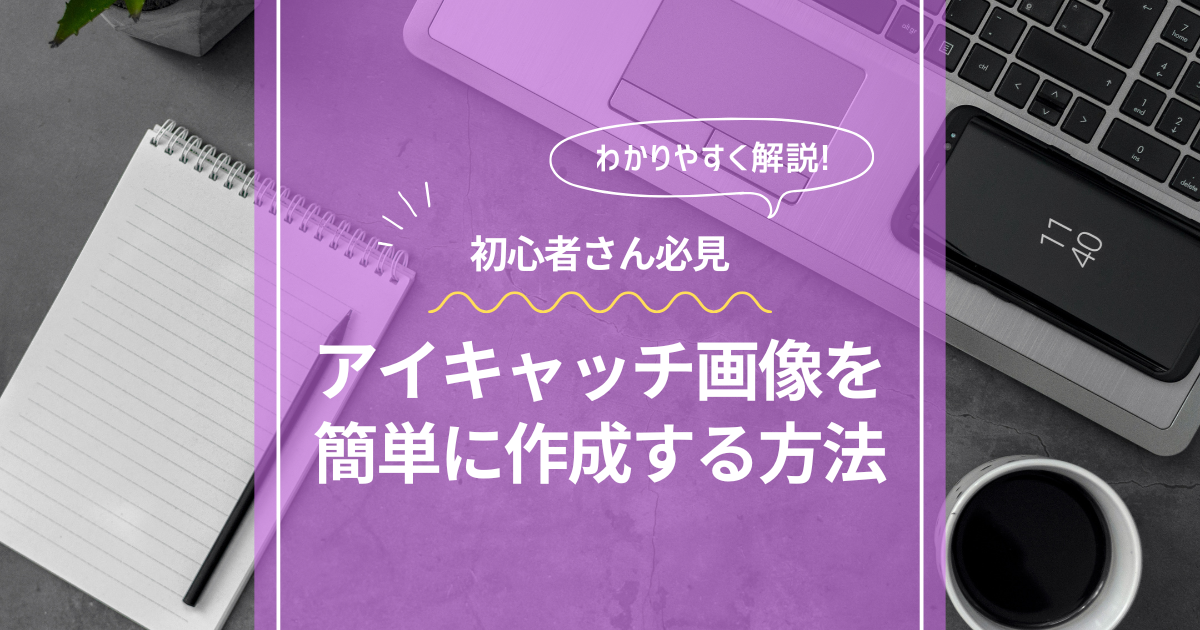
変更前のアイキャッチ画像はこちらです。悪くないですけどだいぶシンプルですよね。




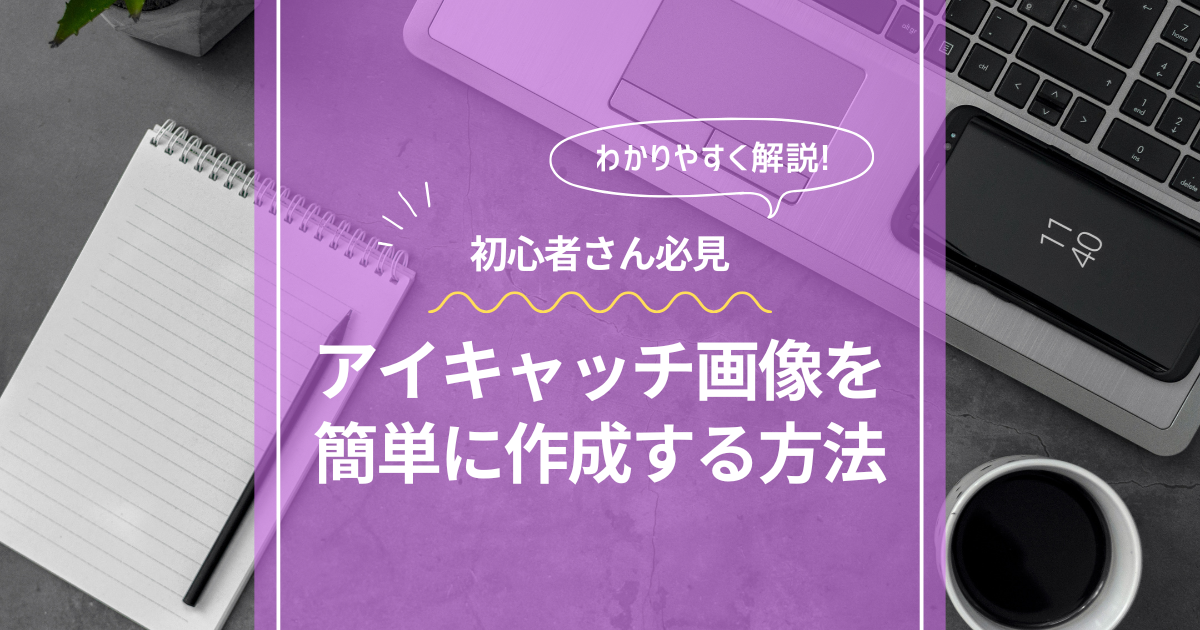
これをこのように変更します。かわいい!って感じです。


使用するツール
このページでは、canva(キャンバ)というサイトを使用して画像を作成します。
canvaは、ダウンロードしてインストールするタイプのソフトではなくて、サイトです。
ブラウザから「canva」と検索すると出てきます。


canvaは、無料版と有料版がありますが、無料版でも十分使えます。今回も無料版で作成します。
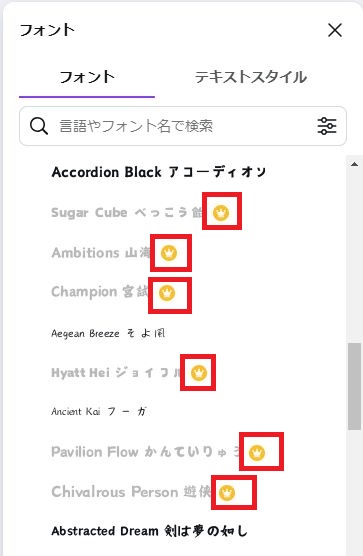
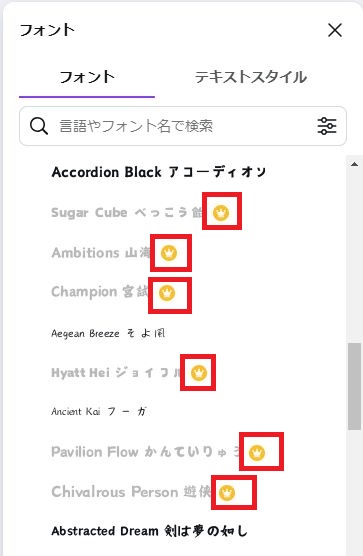
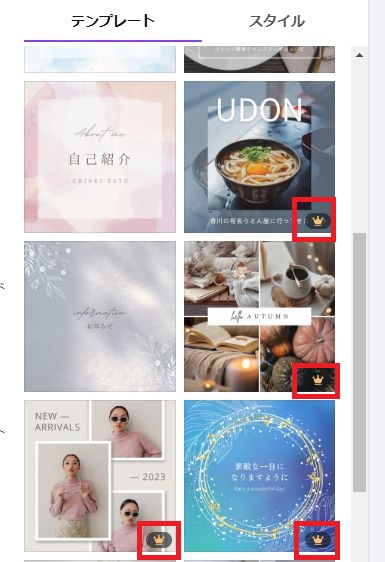
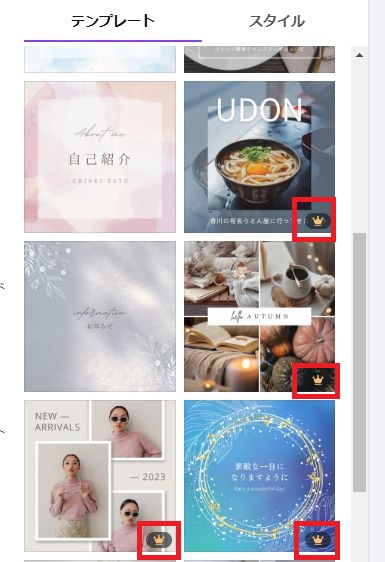
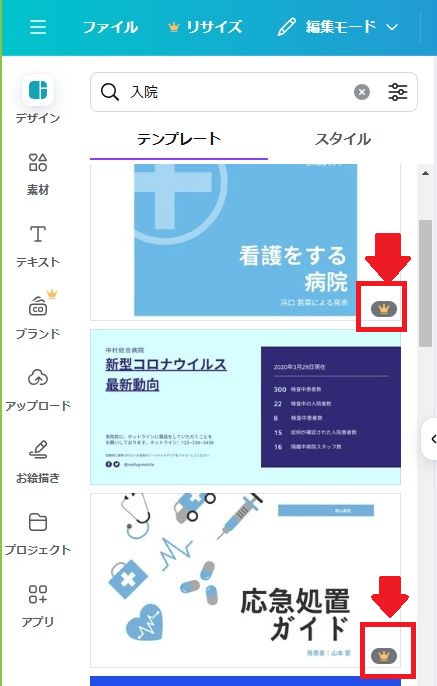
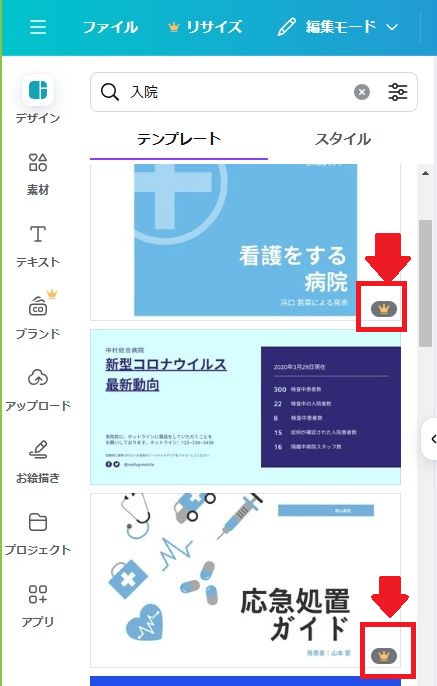
無料版の制限としては、下のような黄色い冠マークがついているアイテムは、有料版でしか使えず、無料版では選べません。まずはそこだけ知っておけばOKです。







ちなみに有料版の料金は月にして1000~1500円。何となく入ったHULUを解約すれば入れる料金なので、私は有料版を使用してます。全部のアイテムが使えるようになるとめっちゃ楽しいです♪
用意するもの
用意するものはありません。
動画解説
文字だといまいちわかりにくいあなたのために、動画でも解説してみました。よろしければご覧ください。
※音が出ます。
1.サイズを決める
まずは、アイキャッチ画像のサイズを決めます。
アイキャッチ画像のサイズはテーマによる
アイキャッチ画像のサイズは、ワードプレスのテーマによって「推奨サイズ」というものがありますので、その通りに作った方がキレイに収まるのでおすすめです。
推奨サイズは、「cocoon アイキャッチ 推奨サイズ」のようにググってみれば情報を得ることができます。
たとえば、私が主に使用しているテーマの推奨サイズは以下のようになっています。
- SWELL:1200×630
- JINR:760×428
- cocoon:1200×630
このページで使用するサイズ
このページでは、cocoonやSWELLで推奨されている「1200×630」というサイズを使用します。
canvaで画像のサイズを決める方法
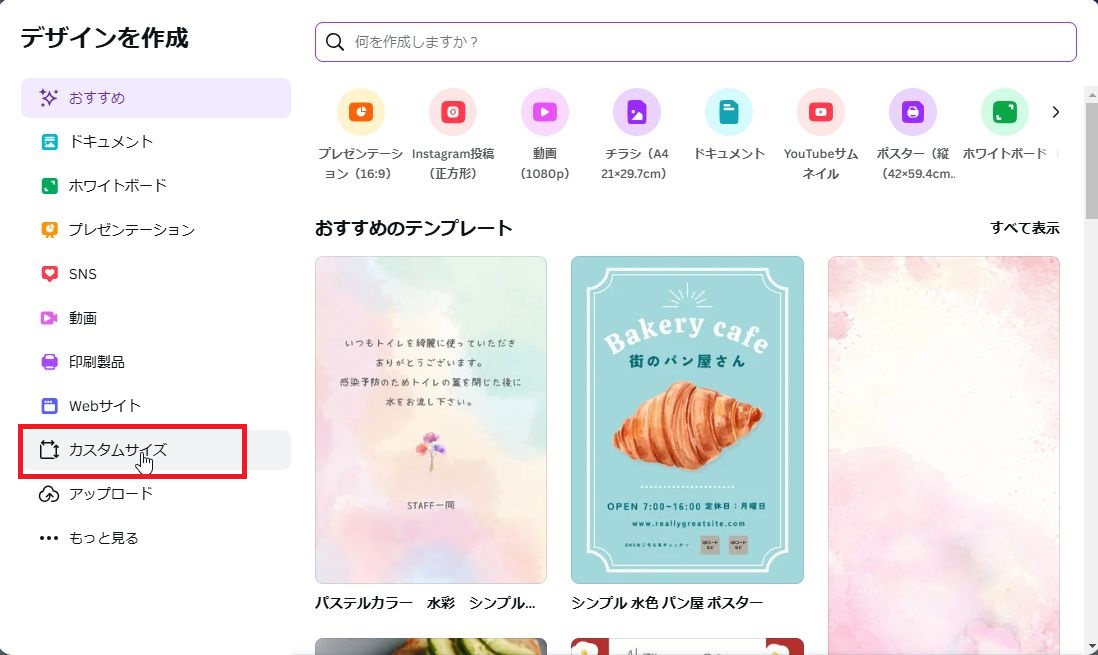
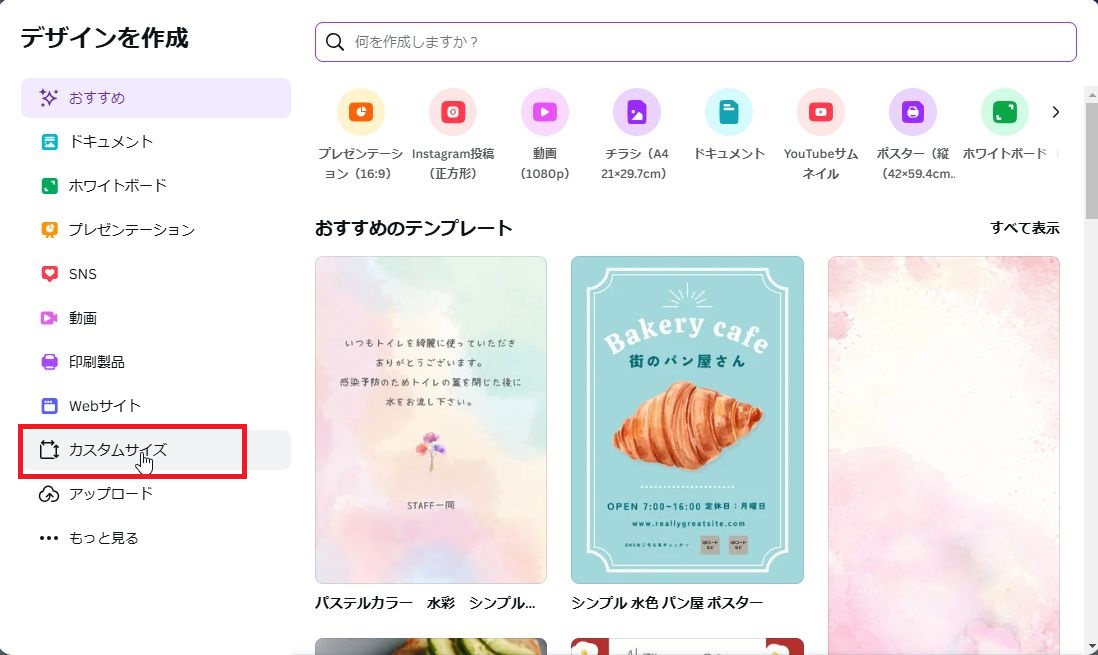
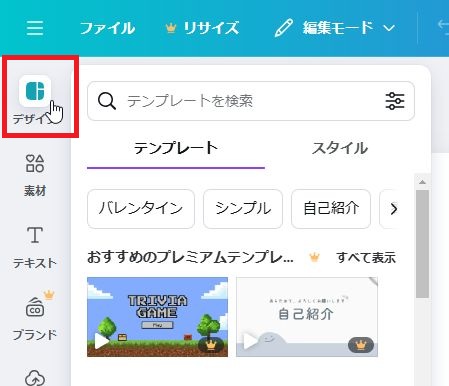
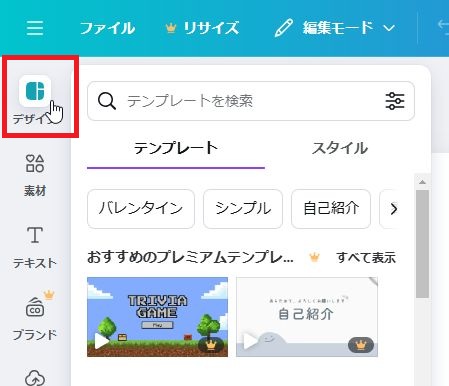
左上のこのボタンを押します。


ここを押して、


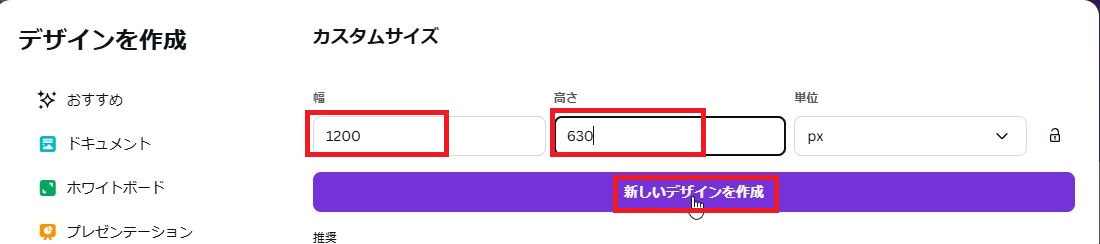
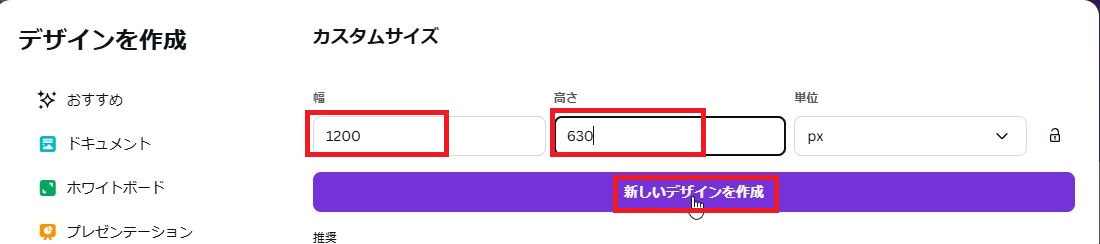
数字を入力してボタンを押します。


指定したサイズのキャンバスが現れます。ここをデザインしていきます。


2.元になるテンプレート画像を選択する
canvaで「プロ級」のアイキャッチ画像を作るには、
canvaで用意されている「テンプレート」を元にして、それを修正する形を取ります。
なので、まずは元になるテンプレートを決定する必要があります。
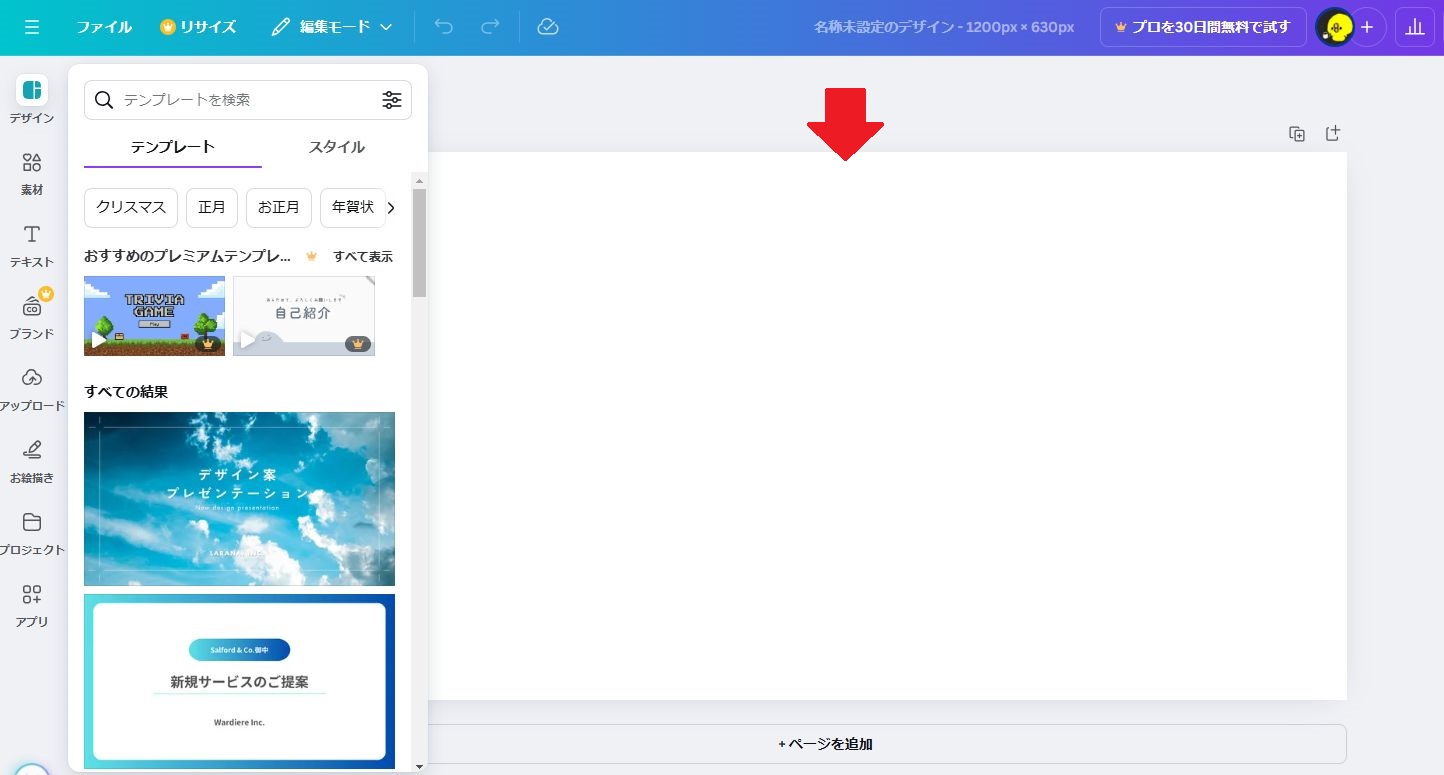
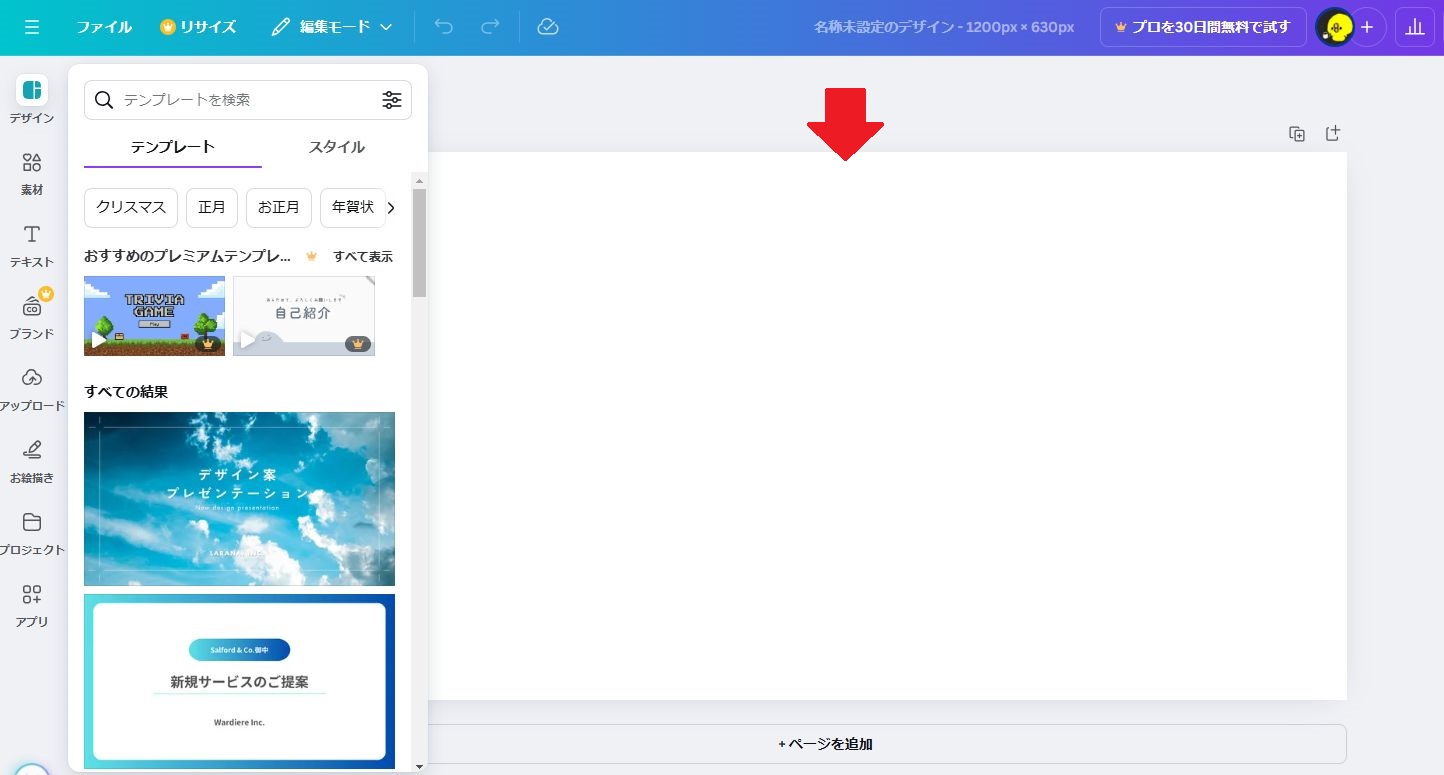
「デザイン」をクリックしてテンプレートを表示させます。


テーマ(キーワード)を入力して、テンプレートを絞り込みます。今回は「入院」と入れてみました。


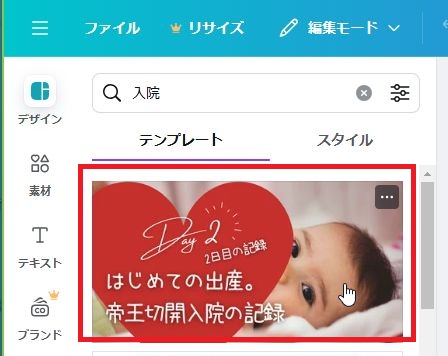
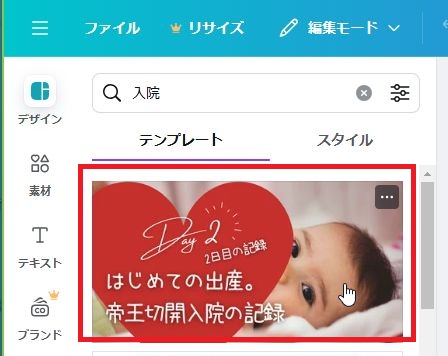
ずらっと色々な画像が出てきますので、好きなものを選んでクリックします。


ちなみに、黄色い冠マークがついている画像は、有料版でしか使えないものなので除外してください。


また、まれに「動画」のテンプレートが混ざってます。このマークがついていたら動画なので、これも除外してください。


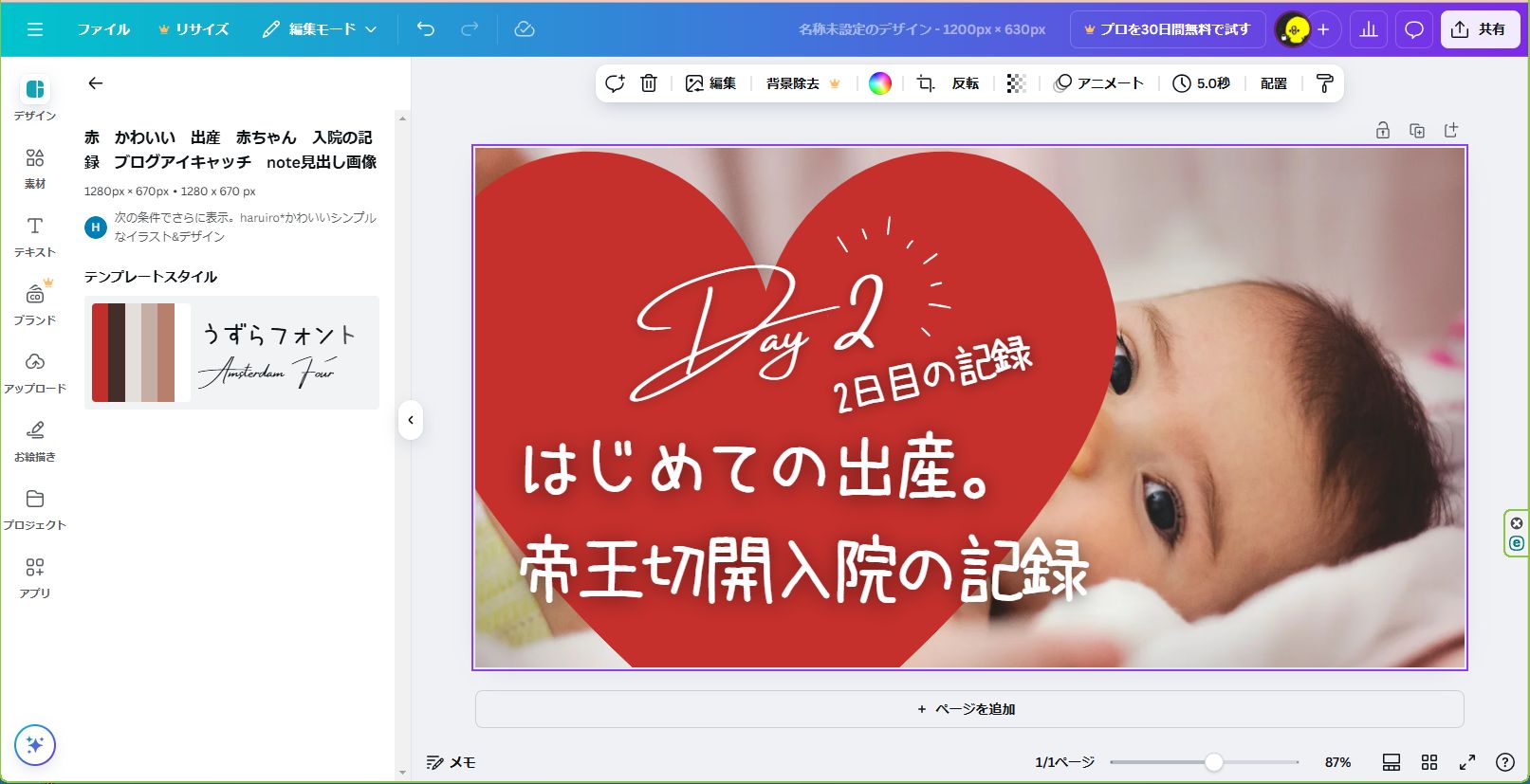
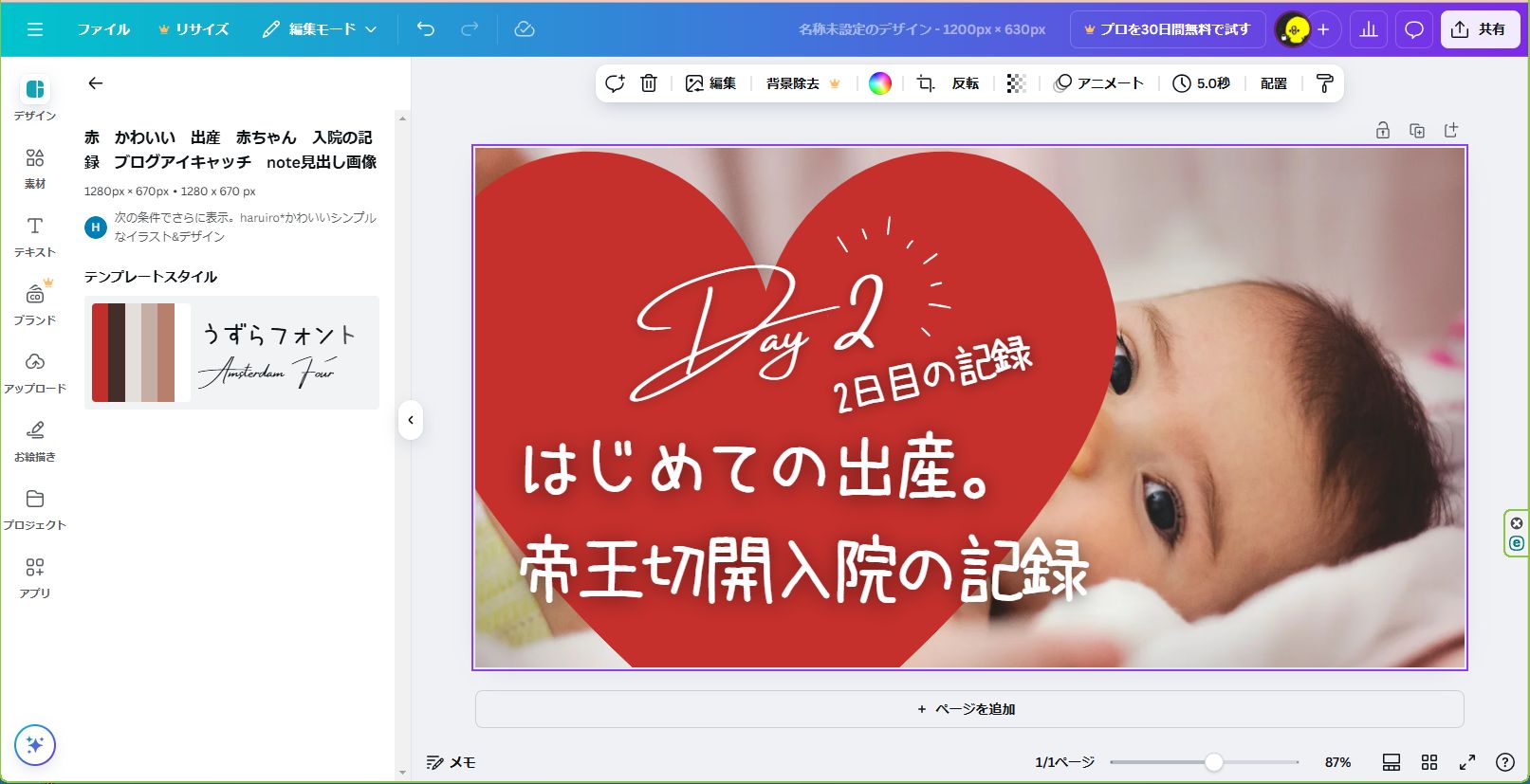
テンプレートを選択すると、このように、選択した画像が右側に現れます。これに手を加えていきます。


3.テンプレート画像を編集する
記事のタイトルが「これで安心!付き添い入院の持ち物リスト!」なので、これをテンプレート画像の文字に当てはめていきたいと思います。


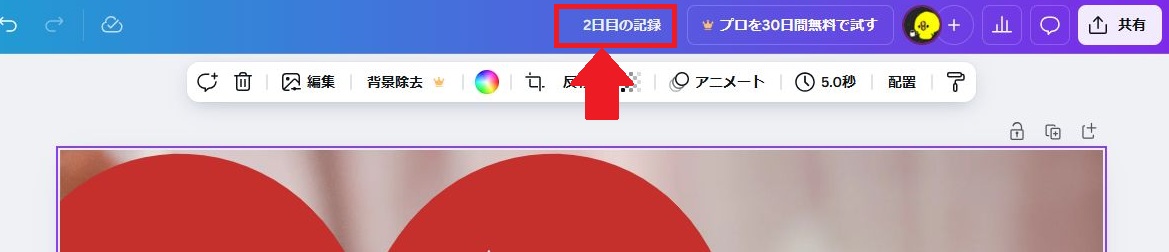
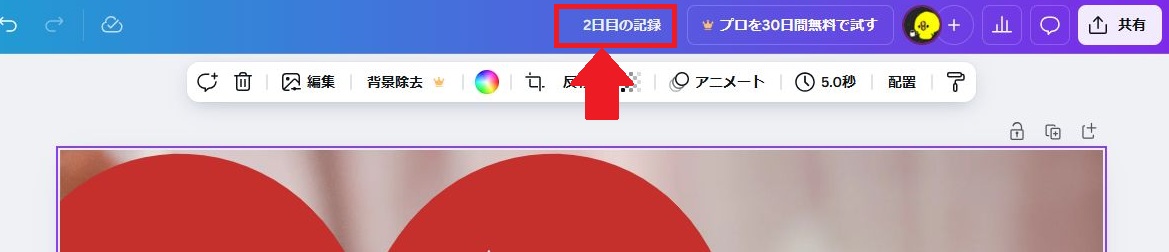
テンプレート上の文字をクリックすると、回りにむらさきの枠が現れます。
この枠ごとに編集をしていきます。


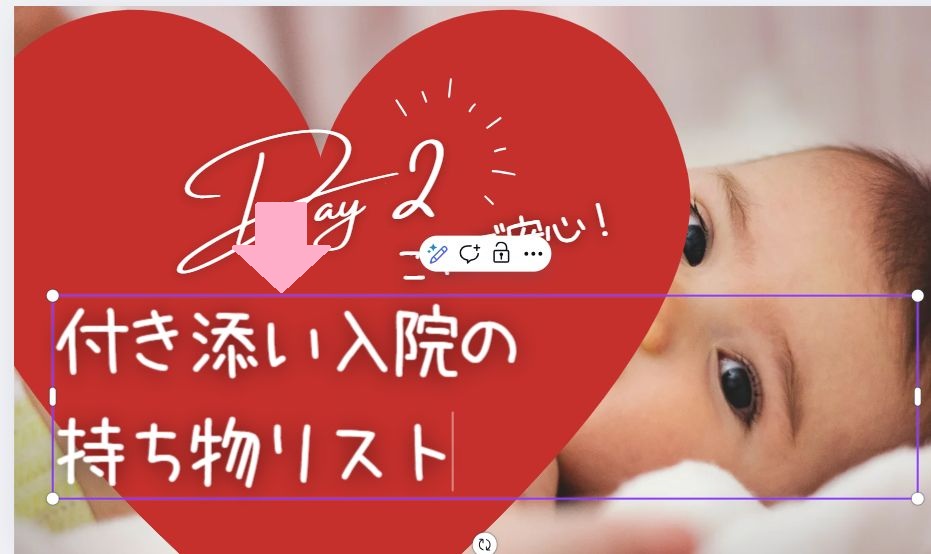
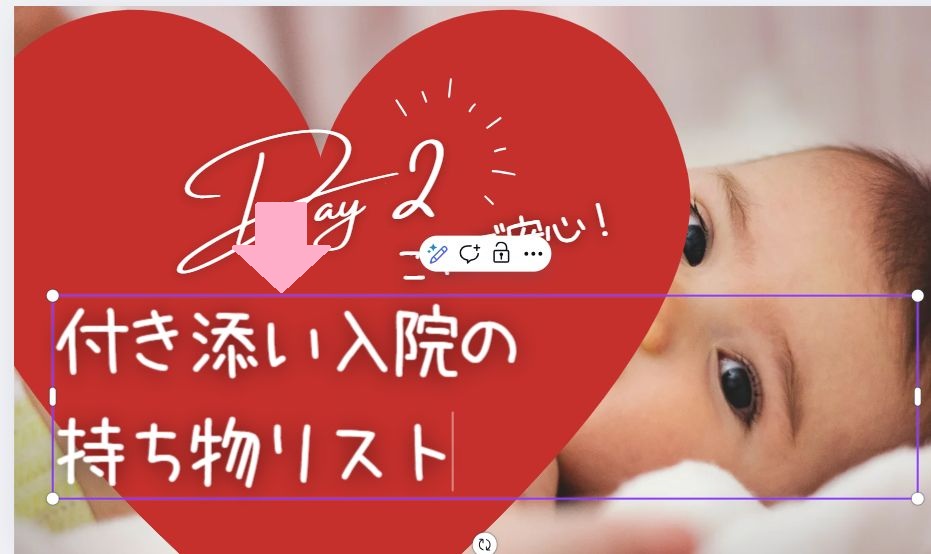
まずは、小さい方「2日目の記録」という部分を、「これで安心!」に上書きします。




次に、大きい方の見出しも変更します。位置は、紫の枠を動かして調整します。




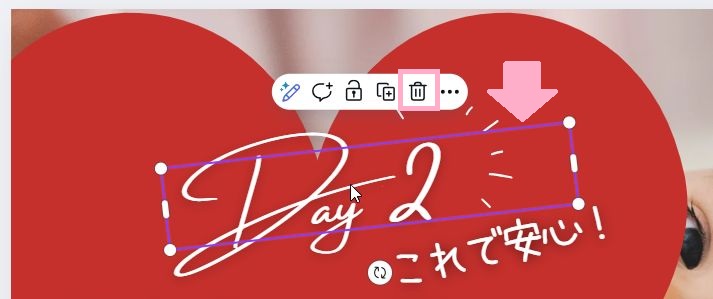
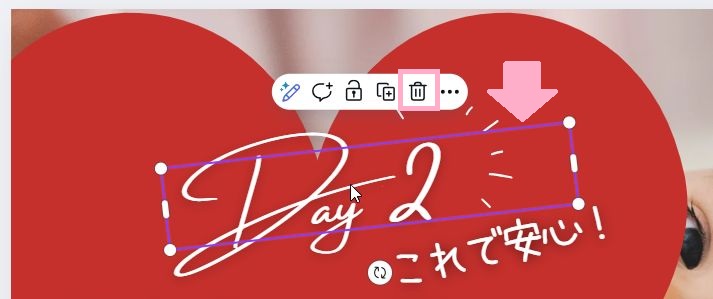
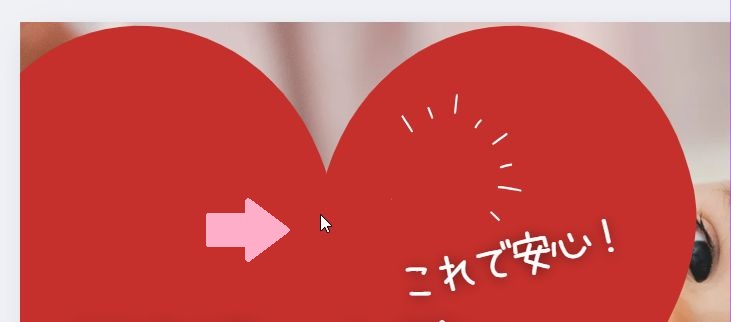
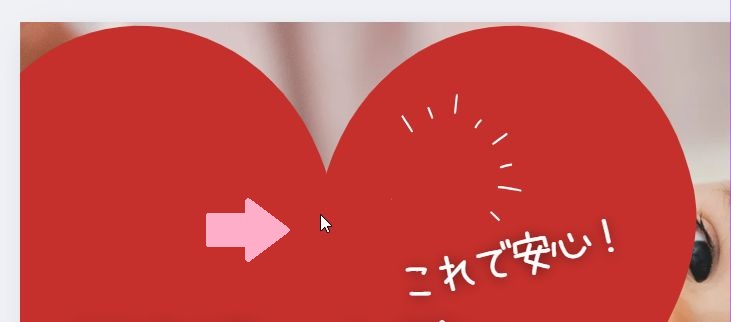
次に「Day2」と書いてある部分は、いらないので消します。普通にDeleteキーで削除できますし、ゴミ箱マークをクリックしても削除できます。




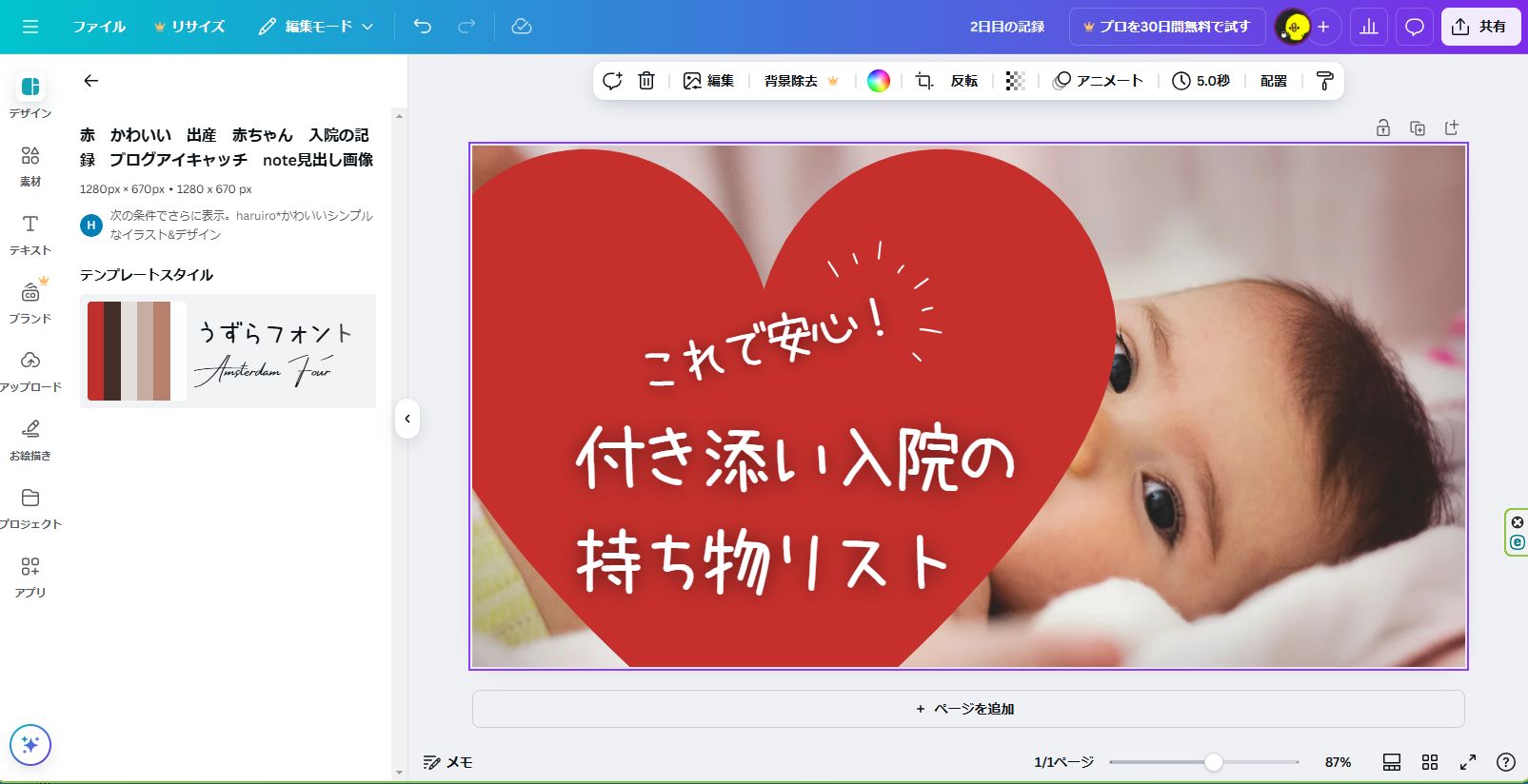
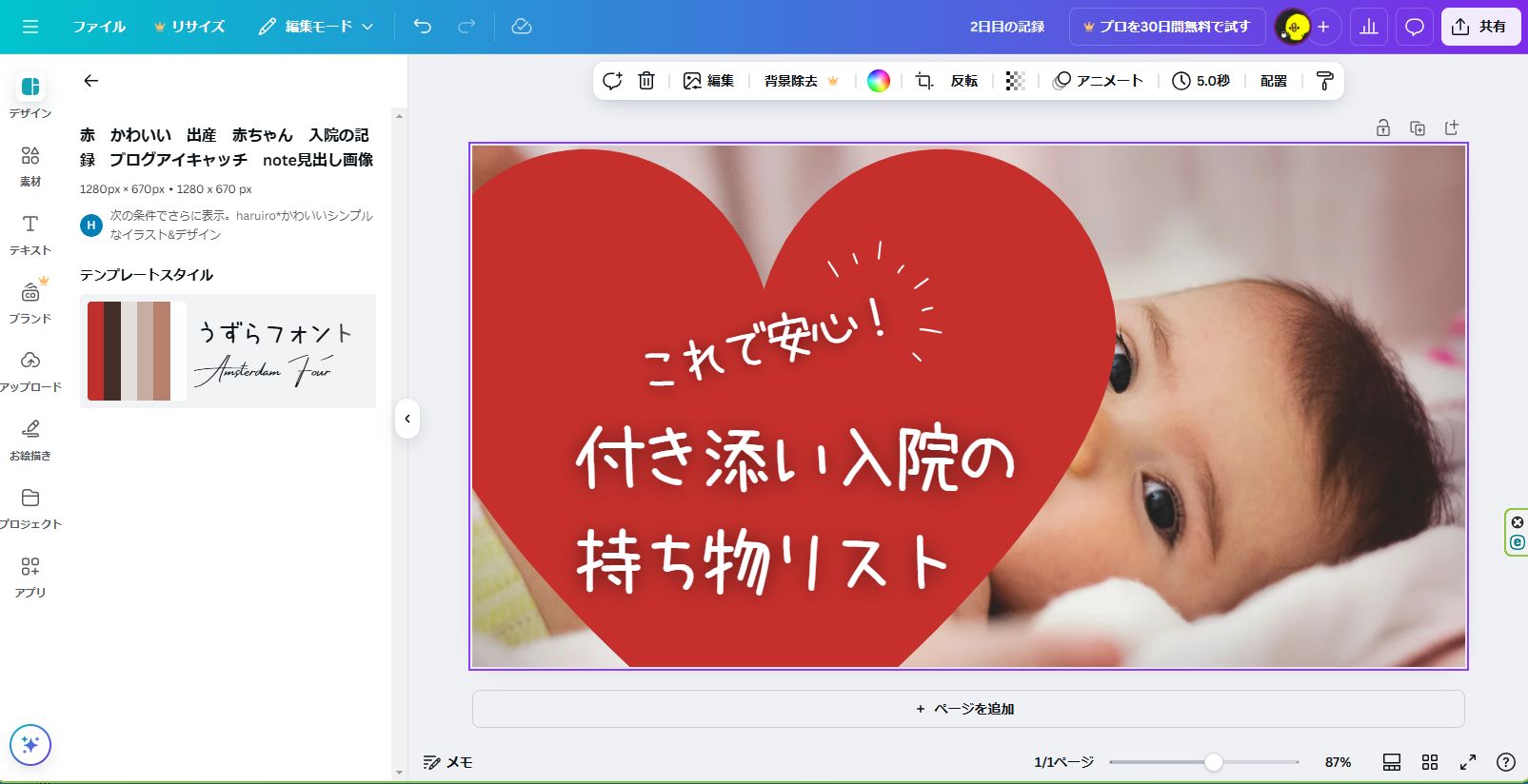
「これで安心!」を削除した空間に移動させます。マウスで掴んで動かすと移動できます。文字の大きさは、角の小さい丸をマウスで掴んで動かして、枠を大きくすると大きく、小さくすると小さくなります。




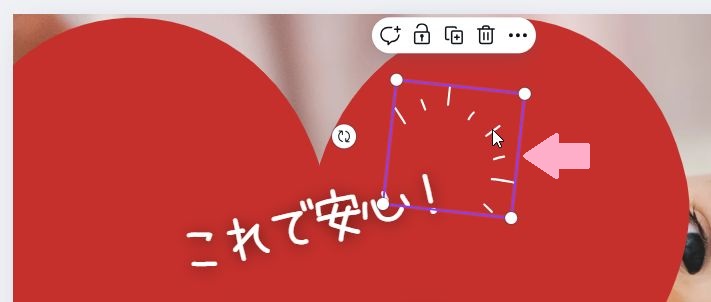
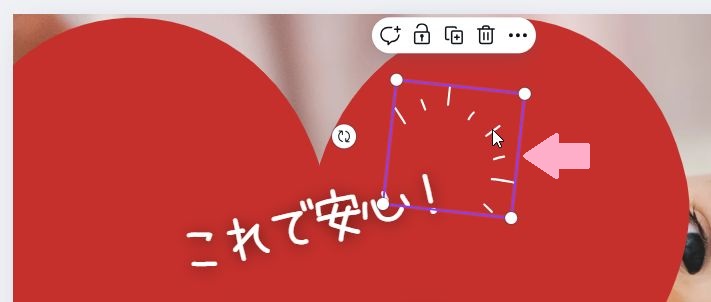
「Day2」についていた点々の模様は、「これで安心」にマッチするように動かします。


角度を変えたい場合は、このマークをマウスで掴んで回します。


完成しました。


保存はcanvaの中に自動でされています。
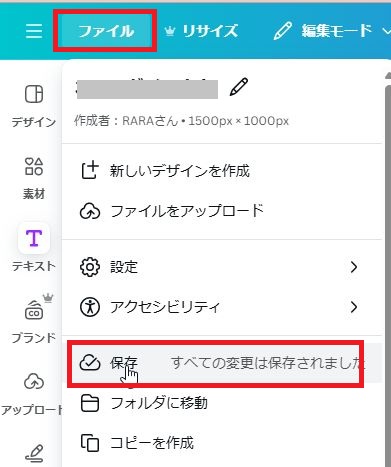
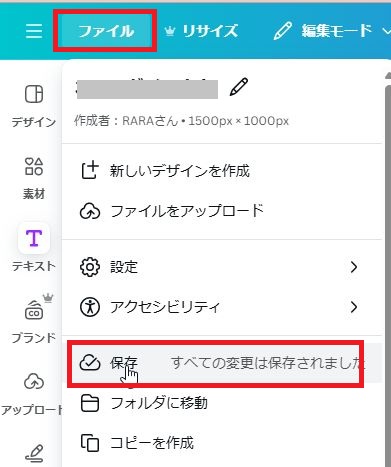
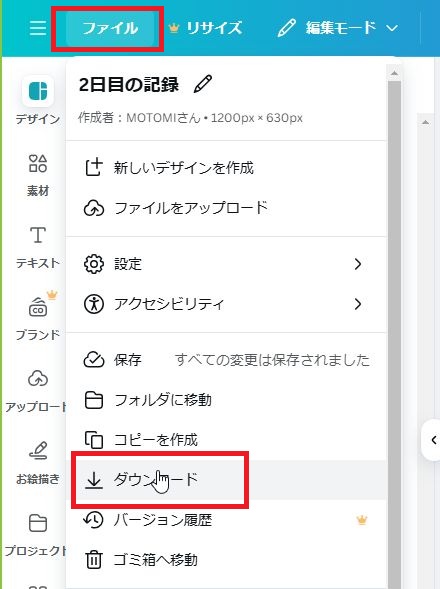
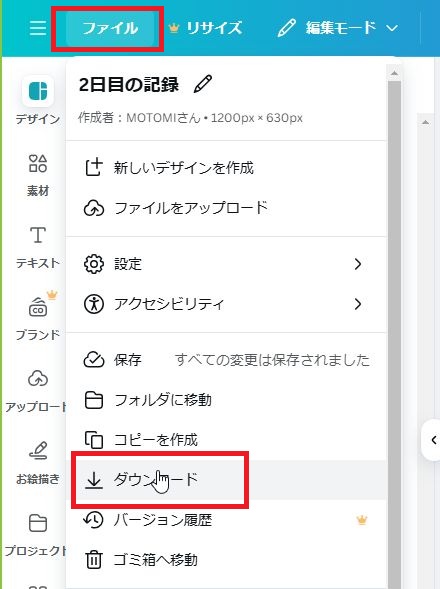
念のため、と思うのであれば、このメニューをクリックしてください。


ここを変更すると、保存の名前が変えられます。


PCにダウンロード
自分のPCで使用するには、ダウンロードを行います。
ここをクリックしてください。


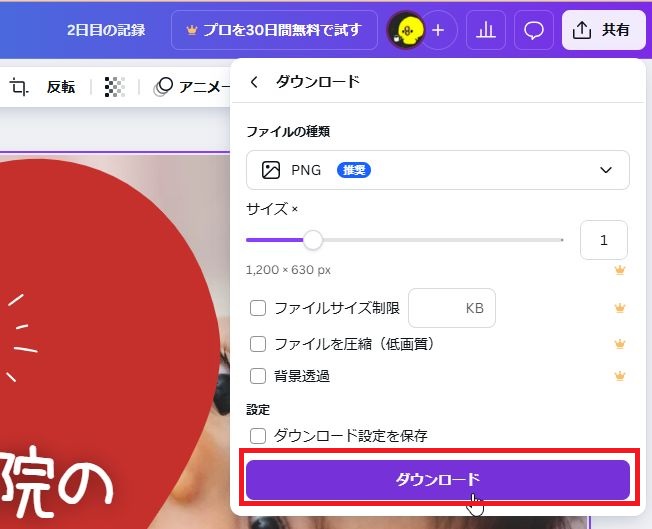
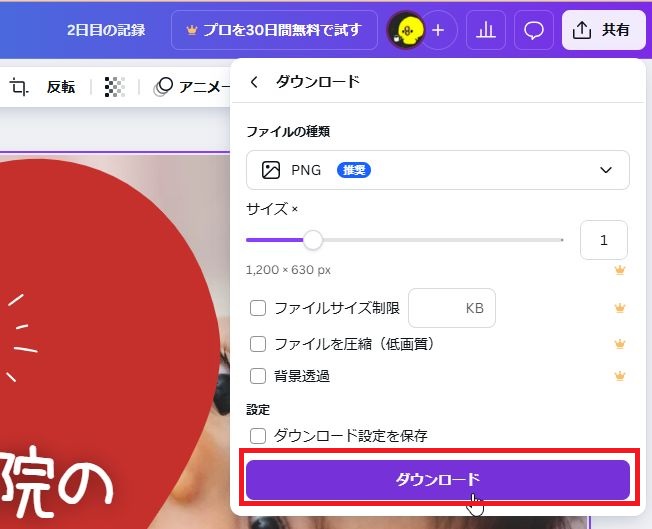
そのあと、もう一度ここをクリックしてください。画像がダウンロードされます。


アイキャッチ画像として使用する
ダウンロードした画像を、ブログのアイキャッチ画像として使用してください。
まとめ
以上、canvaを使って、無料でプロ並みのアイキャッチ画像を作成する方法をご紹介しました。
こちらの記事では、たった3STEPでアイキャッチ画像を作る方法をご紹介しましたが、


「プロ並み」のアイキャッチを作るのも、意外と簡単だったのではないでしょうか?
canvaはこんな調子で、素敵なテンプレートさえ見つかれば、いくらでもプロ並みの画像や動画が作れます。
すごく楽しいので、ぜひcanvaにハマってみてくださいね。
