�܂��͋L���{���̓��͕��@��������܂��B
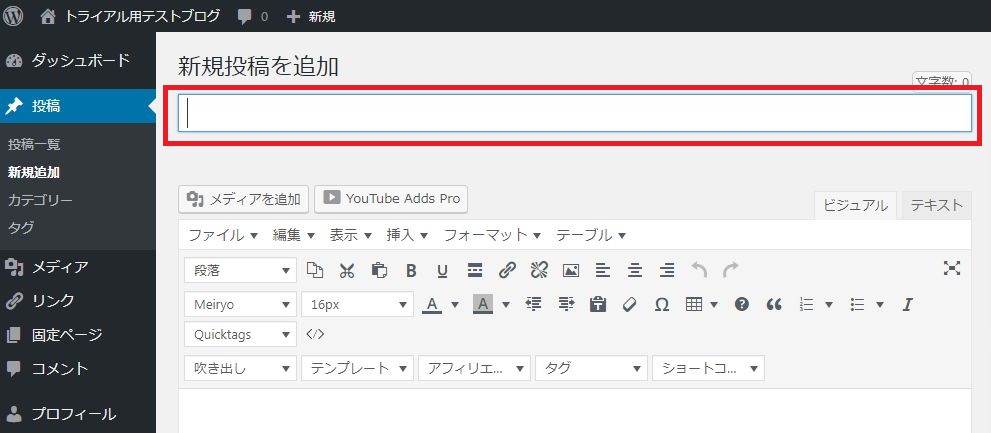
�{�����u���O�ɃR�s�y
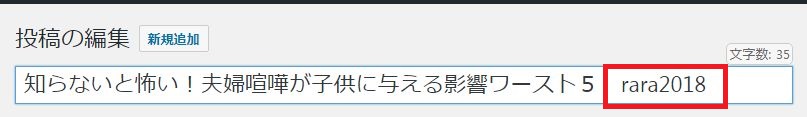
�L���^�C�g���͂����ɃR�s�y���Ă��������B

���g���C�A���̏ꍇ�́A�L���^�C�g���̌��ɁA�N���E�h���[�N�X�ł̂����O�����Ă��������B

�L���{���������ɃR�s�y���Ă��������B

���o���Ƀf�U�C����t���Ă��������B
�u���o���v�u�����o���v�Ƀf�U�C�������Ă����܂��B
���f�U�C���̓u���O�ɂ���ĈႤ���߁A�}�j���A���̉摜�̒ʂ�ɂȂ�Ȃ��ꍇ������܂����A�����͗Ջ@���ςł��肢�������܂��B
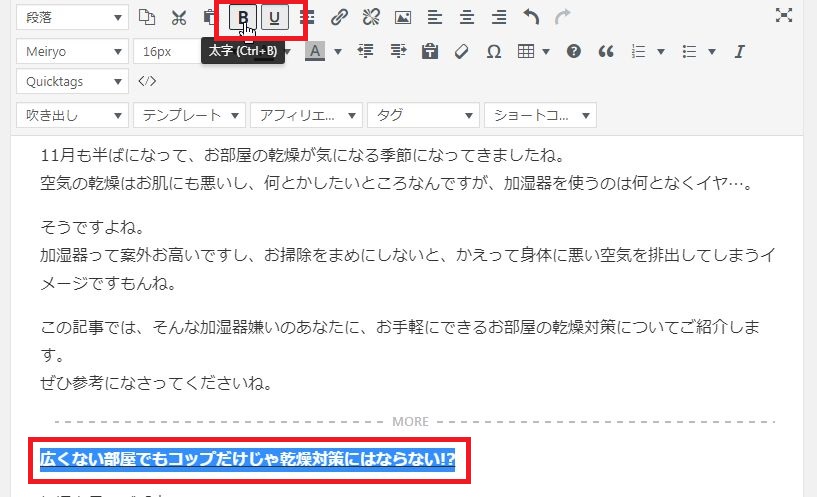
���o��
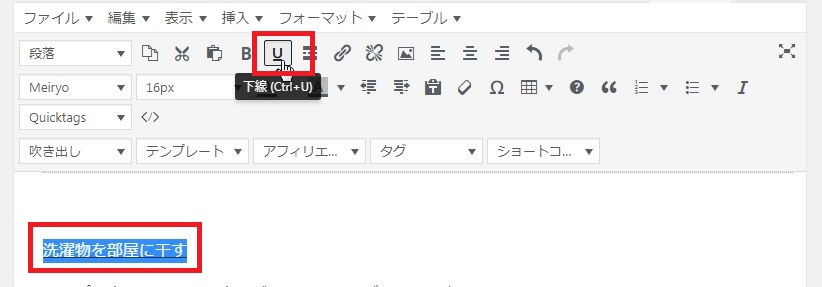
�܂��͌��o�����h���b�O���đI�����܂��B
����ƁA�u�����v�Ɓu�����v�̃{�^���������ꂽ��ԂɂȂ��Ă��܂��̂ŁA������N���b�N���Č��ɖ߂��܂��B

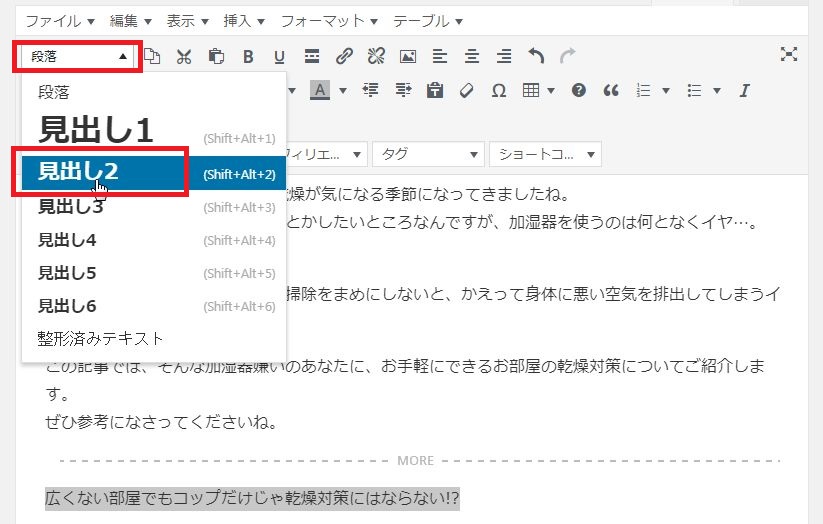
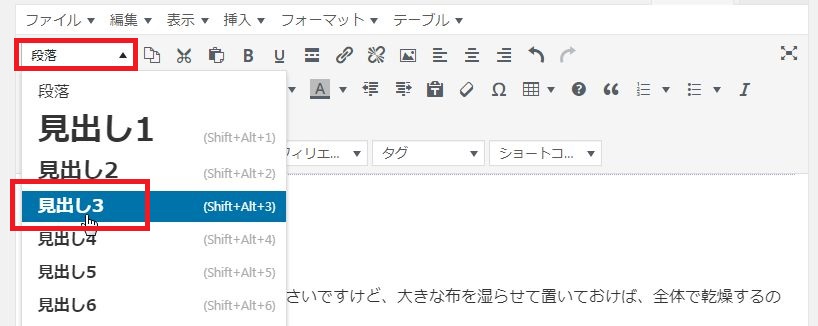
�����āA�u���o���Q�v�Ƃ������j���[���N���b�N���܂��B

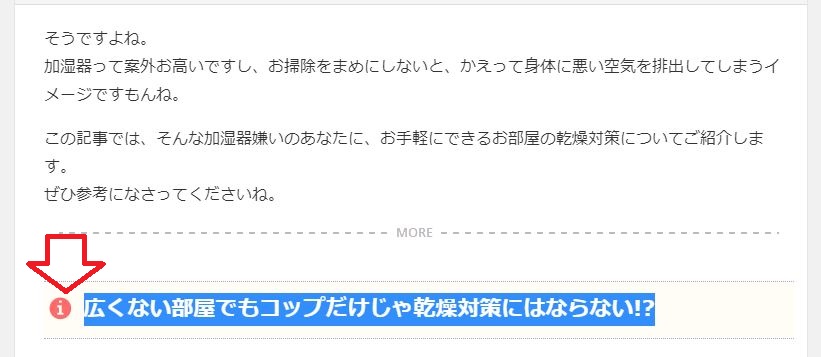
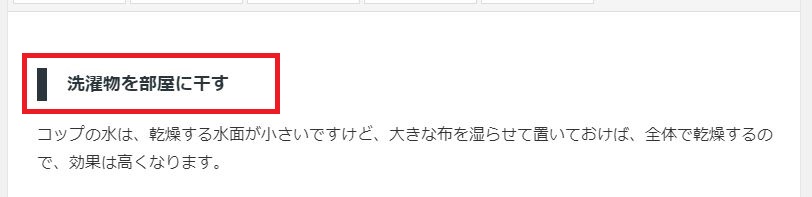
���̂悤�Ƀf�U�C��������OK�ł��B

�����o��
�����o���ɂ́u���o���R�v��ݒ肵�܂��B

�����o����I�����āu�����v�̃{�^�������ɖ߂��܂��B

���o���R���N���b�N���܂��B

���̂悤�Ƀf�U�C��������OK�ł��B

���ӓ_
�E���o���̃f�U�C�����e�[�}�ɂ���ĈقȂ�܂��B�Ⴄ�f�U�C�����\�������ꍇ�����X����܂����A�����OK�ł��B
�E���o���R�ɂ́A�u���ہv�Ȃǂ̃}�[�N�����Ă���ꍇ������܂��B�����͂��ׂč폜���ē��e���Ă��������B
�E�ԍ��͂��̂܂܂�OK�ł����A�u�@�A�c�v�Ƃ������A�}���ň͂����͕��ʂ̐����ɒ����Ă��������B
�E�u�����͏����o������v�Ǝv���ꏊ����������A���Ȃ��̓ƒf�ŏ����o���ɂ��Ă��������Ă��܂��܂���B
����ɂ��̉��̌��o��������ꍇ
�����o���̒��ɁA�܂����o��������ꍇ������܂��B
���̏ꍇ�ɂ́A��L�Ɠ��l�̑���Łu���o���S�v��ݒ肵�Ă��������B
���s�������������B
WORD�̌��e�́A���s�����i�ɂ���Ă���܂���̂ŁA���e�̒i�K�ōŏI�I�ȉ��s�����Ă��������܂��B
���s�ɂ���Ă�݂₷�����傫���ς��܂��̂ł����͏d�v�ł��B�I�m�ȉ��s�����Ă��Ȃ��ꍇ�ɂ́A�C�������肢���邱�ƂɂȂ�܂��B
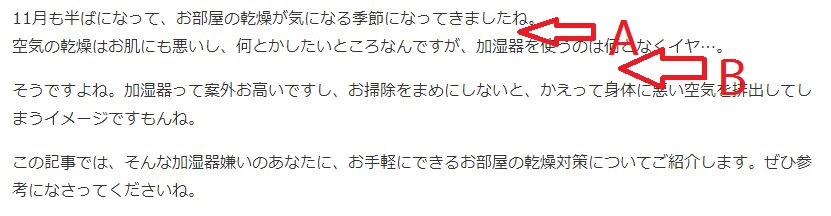
���s�ɂ�2��ނ���܂�

A�͒P�Ȃ���s�ŁAB�͒i�����ς����s�ɂȂ�܂��B���̂Q���g�������āA�ǂ݂₷�����Ă��������B
���s�ɂ��Ă̏ڍׂ́A������̃y�[�W�ɂ܂Ƃ߂Ă���܂��̂ł������������B
�������s�̃|�C���g
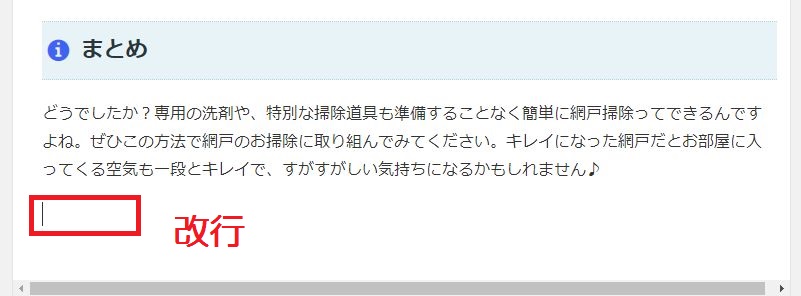
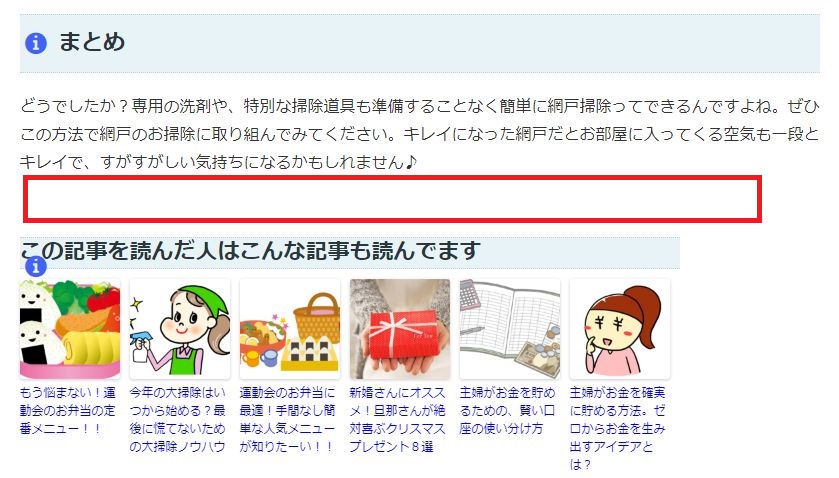
�ŏI�s�ɂ�Enter��
�ŏI�s�ɂ͕K���uEnter�v�̉��s�����Ă����Ă��������B

�v���r���[�������ɁA�u���̋L����ǂl�́`�v�Ƃ̊Ԋu�����̂��炢�Ă����OK�ł��B

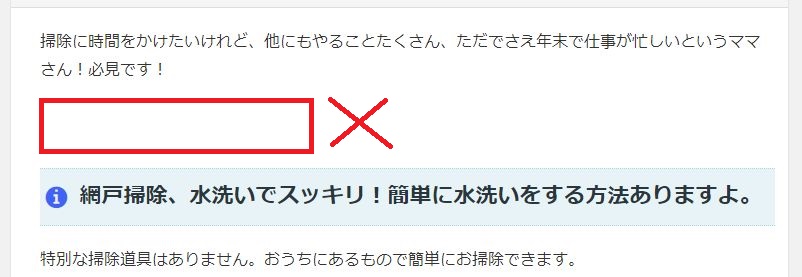
���o���̒��O�ɉ��s�����Ȃ��ł�������
���o���̒��O�ɂ͉��s�����Ȃ��ł��������B�����ɂȂ�܂��B

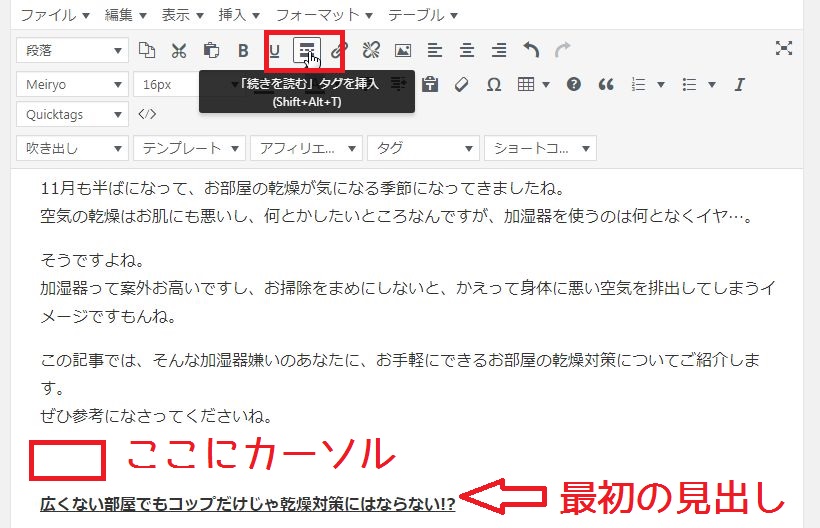
more�^�O������
more�^�O�ƌ������̂����Ă��������܂��B�����̓J���^���ł��B
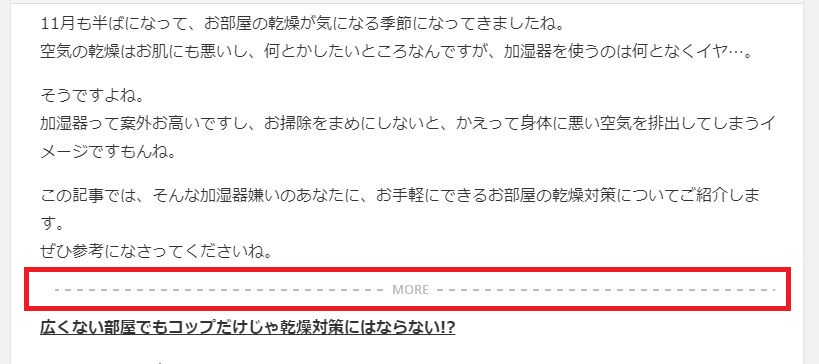
�L���̈�ԍŏ��̌��o���̒��O�����s���āA�����ɃJ�[�\���������āA�u������ǂރ^�O��}���v�Ƃ����{�^���������܂��B

���̂悤�ȕ\���ɂȂ��OK�ł��B

�����̕\�L���`�F�b�N���Ă�������
��������`�F�b�N
�g���Ă��������́A�ڈ��Ƃ��āA���w�Z�ŏK�������܂łł��B
�u������Ɠǂނ̂�������ȁH�v�Ǝv�������́A�Ђ炪�Ȃɒ������A�ӂ肪�Ȃ��ӂ邩�A���Ă��������B
��F
�l�Ɣ��ːl�Ƃ��Ԃ�
��U����˕�U�i�قĂ�j����
�����ɂ����������������`�F�b�N
�t�ɁA�����ɂ��Ȃ��Ɠǂ݂ɂ�������������܂��B
�u�����͊����ł���v�Ƃ����������������犿���ɒ����Ă��������B
��F
�����������邢�Ă݂悤�˂������������Ă݂悤
���낢��ȃ_�C�G�b�g�@�����߂������ǁ˂��낢��ȃ_�C�G�b�g�@������������
�C�y�ɂ͂��߂��܂���ˋC�y�Ɏn�߂��܂���
�Ԉ���Ă��銿���̏C��
�Ԉ���Ă��銿���͏C�����Ă��������B
�����̏C��
���Ȃ��Ȃ�Ɂu�d�v���ȁH�v�Ǝv�����|�C���g�ɁA�����̏C�������Ă��������B
���낢�날��Ƌt�ɓǂ݂ɂ����Ȃ�܂��̂ŁA����2��ނ݂̂ɂ��Ă��������B
�����ӏ����A��������Ɩڂ��`�J�`�J���܂��̂ŁA1�L��������Q�������x�ɂƂǂ߂Ă��������B
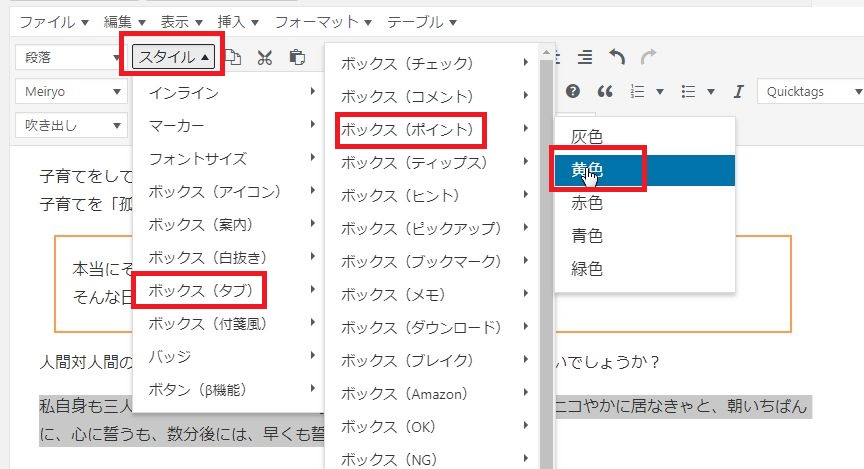
���͂��{�b�N�X�ň͂ޕ��@
���[�h�v���X�̃e�[�}�ɂ����܂����A����Ȃӂ���BOX�ň͂ނ��Ƃ��ł��܂��B
���邳���Ȃ�Ȃ����x�Ȃ�A���Ȃ��̃Z���X�Ŏ��R�Ɏg���Ă���������OK�ł��B

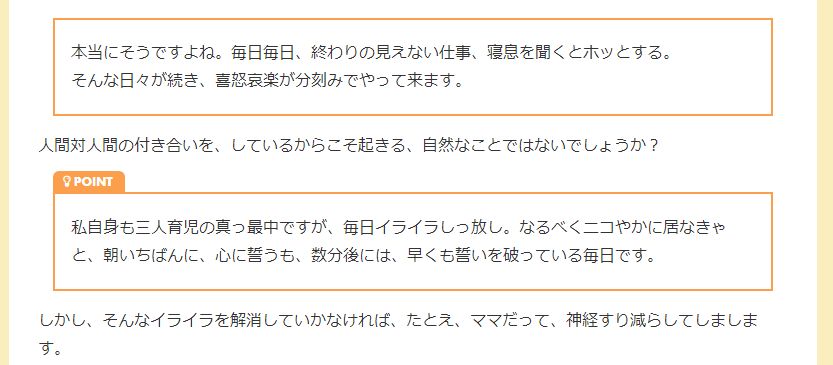
1�ڂ̃{�b�N�X�́A��������ݒ肵�Ă��܂��B

2�ڂ̃{�b�N�X�͂�������ݒ肵�Ă��܂��B

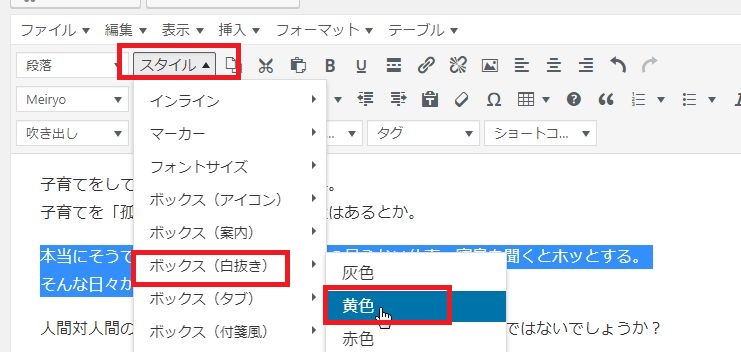
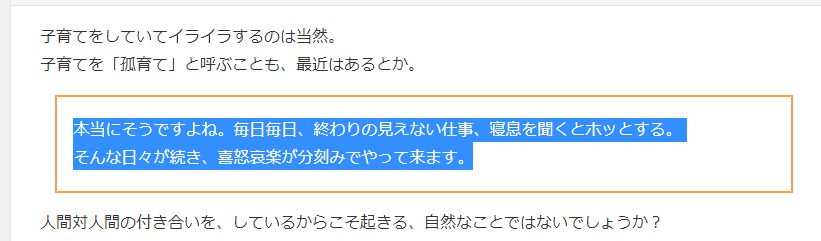
�{�b�N�X�������Ƃ��ɂ́A�܂����̕��͂�Ҕ������Ă���

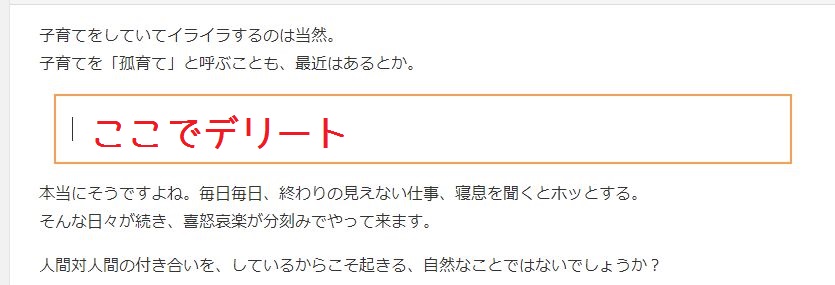
�{�b�N�X�̒��Ńf���[�g�L�[�������܂��B

���̑��ɂ����낢�날��܂��̂ŁA�����Ă݂Ă��������O�O
�}�[�J�[�Ȃǂ����̃X�^�C�����j���[����ݒ�ł��܂��B
���}�j���A���ʼn�����Ă���e�[�}�́ucocoon�v�Ƃ��������e�[�}�ł��B
������Ƀ{�b�N�X�̎g�p���@���ڂ��Ă��܂��B
�����A�C�R���{�b�N�X�ƈē��{�b�N�X�̕\���T���v��
���̑��̍Z��
���͂̊ԈႢ�`�F�b�N
�ȂǁA�������ȂƂ�����C�����Ă��������B
�ǂ�ł��āA�Ӗ��̒ʂ�Ȃ��\����A�����������Ƃ��킩��Ȃ��\���̌��e�����X����܂��B
���������ӏ��́A�O��̕�������A���Ȃ��̔��f�Ő��������͂ɏC�����Ă��������B
�L���̃`�F�b�N
�A���t�@�x�b�g�␔���͔��p�ł�������ł����A���p�̋L���͑S���S�p�ɒ����Ă��������B
�u!?�v�u!!�v�@�ˁ@�u�I�H�v�u�I�I�v
�������A�R�������͋t�ɁA�S�p�p�ɒ����Ă��������i�������������ł��j�B�_���Q��S�ł������Ƃ��Ă��A�ꗥ�Łu�c�v�ɂ��Ă��������B
�u�E�E�E�v�@�ˁ@�u�c�v
��Ǔ_�̃`�F�b�N
���C�������������B
�������ȕ��͂̃`�F�b�N
�S�̂�ʂ��ēǂ�ł݂āA�������ȕ\���╶�͂��������璼���Ă��������B
NG�ȓ��e�̃`�F�b�N
����������A�ȉ��̓��e���܂܂��L������������A���e�������Ƃł����܂��܂���̂ŁA���A�����������B