写真の入れ方
このように、写真が付属している場合は、指定の場所に写真を挿入してください。

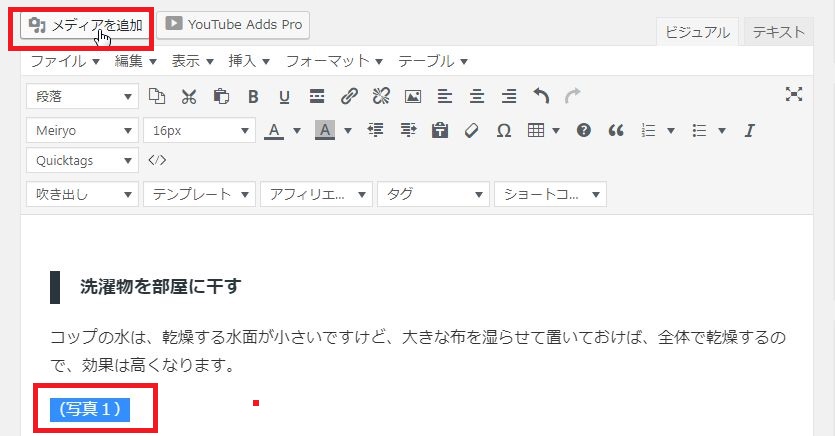
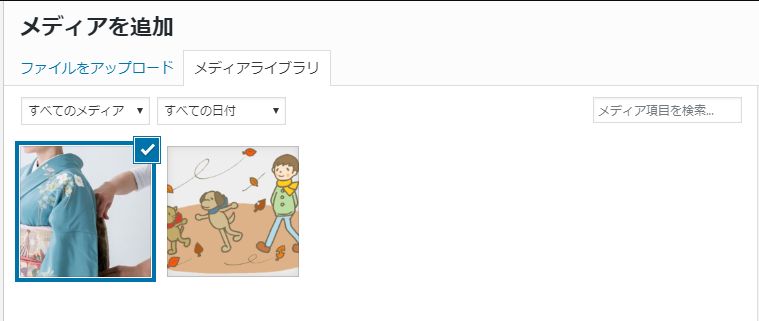
本文の中の(写真1)と書いてある箇所を選択しておいて「メディアを追加」ボタンを押します。

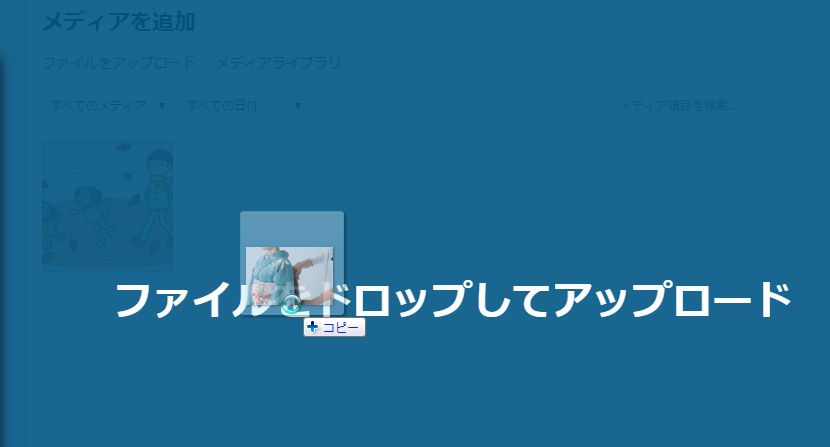
写真のファイルをドラッグ&ドロップでコピーします。

写真がコピーされました。この写真を選択した状態で

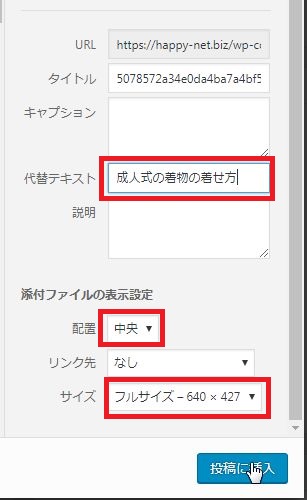
このような設定で挿入します。

代替テキストを必ず入れてください
「代替テキスト」には、その写真(もしくはイラストや画像)のだいたいのタイトルを入れてください。
この時に必ず入れて欲しいのは、記事のメインとなる単語です。この場合、成人式の記事だったので、「成人式の〜」と単語が入っています。単に「着物の着付け」じゃ〜NGです。
重要なワードが入っていれば、同じタイトルが複数あってもOKです。
さすがに、機械的にすべての写真に同じタイトルを設定するのはダメなんですが、同じタイトルが2度3度現れてもOKということです。
写真挿入後の設定の変更
もしもこの時に設定を間違えてしまったら、挿入された画像をクリックしてここをクリックすると、

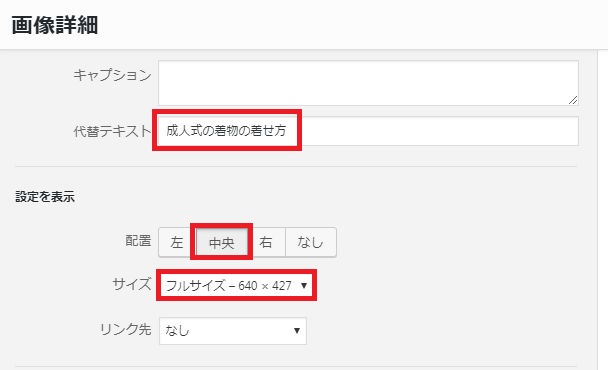
ここで設定を変更することができます。

画像のサイズは必ず調整してください
フルサイズの大きな写真が挿入されますので、四隅をつかんでサイズを調整します。

ちょうどいいところで止めてください。

フルサイズをそのままは入れないでください。
目安として、
■お出かけ記事の生写真の場合■
横長の写真 横サイズが680
正方形の写真 横サイズが580
縦長の写真 横サイズが350
■挿絵の画像や写真の場合■
横長の画像 横サイズが500
正方形の画像 横サイズが400
縦長の画像 横サイズが300
にしてください。
ただしこれはあくまでも目安なので、「大きすぎるな」「小さすぎるな」と思ったら、調整してください。
※、このとき、いったん小さくした写真を再び大きくしようとすると、画質がボケてしまうことが多いです。
その時には、お手数ですが、もう一度、大きなサイズの写真からやり直してください。よろしくお願いいたします。
掴んだ時に、ここにサイズが出てきます。左側の数値が横サイズです。

なお、小さい写真の場合は、拡大はしないでください。写真がボヤけてしまいます。
動画解説
イラストや写真の画像ファイルを、ブログに挿入する方法について、動画でも解説しています。良かったらご覧ください。
地図の入れ方
このような記載のある場所には、グーグルマップの地図を入れます。

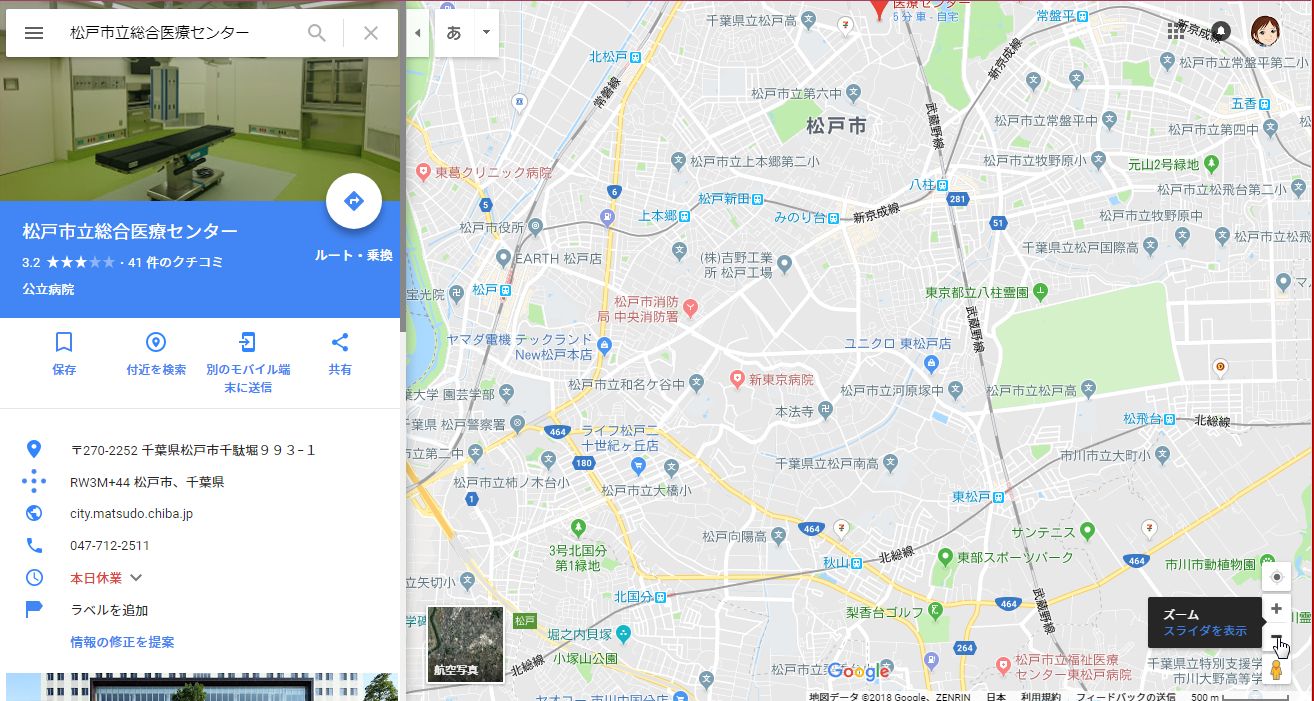
記載のURLをクリックもしくは貼り付けて表示させると、グーグルマップの地図が出てきます。
一応、住所などが同じかどうか確認してください。

右下のプラスマイナスで、ちょうどいい倍率にします。

ここの表示が500mか1kmくらいがいいかな〜とは思いますが、そこは周辺の状況によりますので、その都度考えてください。

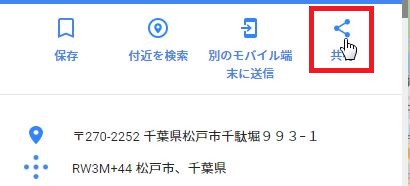
共有をクリック

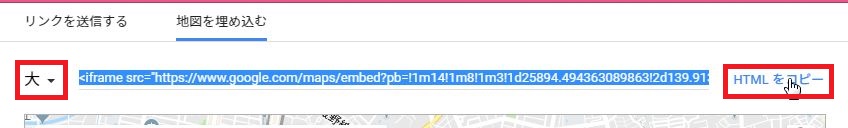
地図を埋め込むをクリック

サイズを「大」にして、HTMLをコピー。

記事投稿画面に戻って、地図を入れたい場所に、なんでもいいので文字を入れます。

そのままテキストモードに切り替えます。

今入れた文字を見つけて選択し、

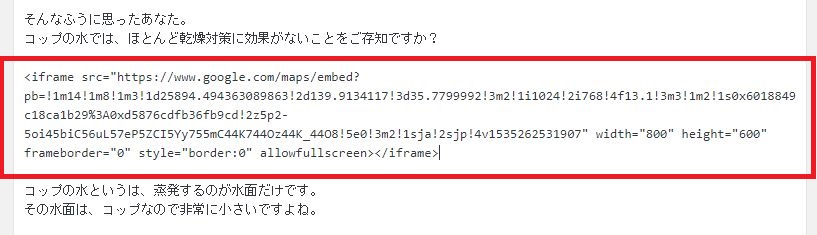
先ほどコピーした文字列を貼り付けます。「ああああ」が残らないように注意してくださいね。

そのままビジュアルモードに切り替えると、地図が入っています。

以上で地図が入りました。お疲れさまでした。
リンクの入れ方
該当箇所
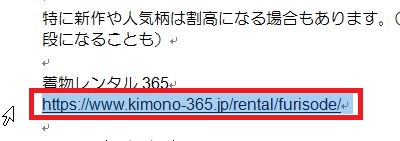
原稿の中で、こんなふうに、文字とURLがセットで書いてある場所があります。ここが該当箇所です。
URLは黒字の場合と青字の場合があります。たいてい下線が引いてあります。


リンクって何?
リンクというのは、その文字をクリックした時に別のページに飛ぶ、その動きのことを言います。
たとえばこれがリンクです。クリックすると別のサイトに飛びました。
>>ららのブログ
通常、デザインとしては、青い文字で下線が引いてあります。
リンクの張り方
1.まずは、文字をコピペします。
こちらはWORD原稿

こちらはワードプレス

2.URLをコピーして、ワードプレスに行きます。
WORD原稿

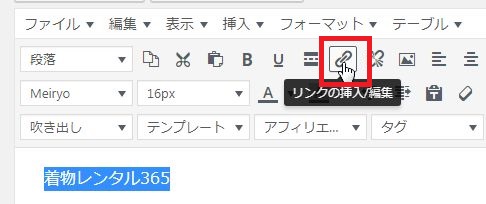
3.さきほどの文字をドラッグした状態で、鎖のようなマークを押します。
ワードプレス

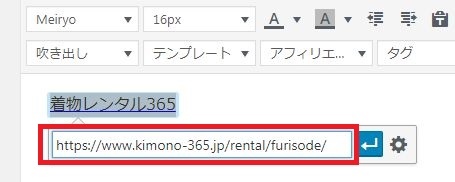
4.ここに、さきほどコピーしたURLを入力します。
ワードプレス

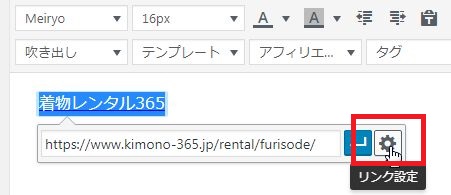
5.この歯車のマークをクリックします。
ワードプレス

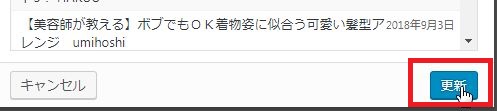
6.ここにチェックを入れて更新します。
ワードプレス

ワードプレス

7.このように青く下線がついていれば成功です。
ワードプレス

YouTube動画の入れ方
YouTube動画のリンクの見分け方
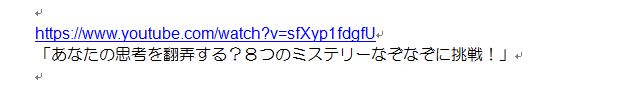
このように、URLに「youtube.com」とあるのがYouTube動画です。
https://www.youtube.com/watch?v=uDOf5K-sMUs
原稿では、このような記載になっています。ここにはYouTube動画を入れます。

YouTube動画の挿入のやり方
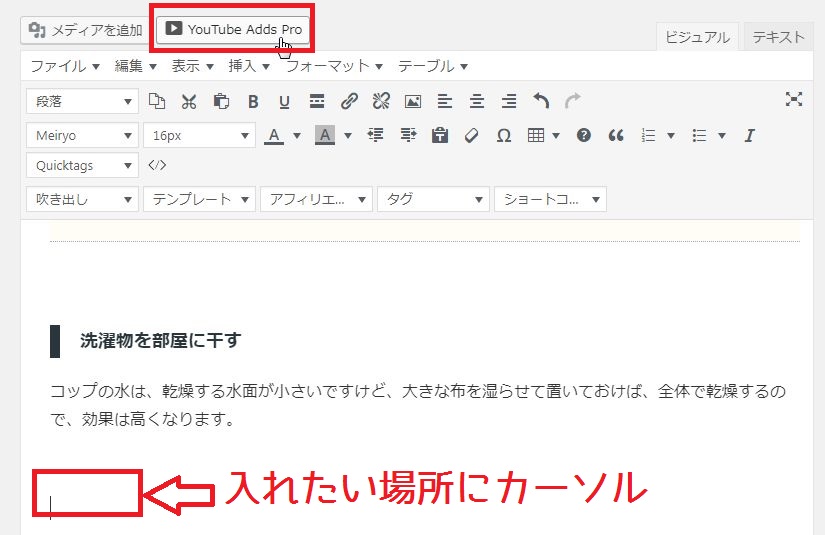
動画を入れたい場所にカーソルを置いて、URLをコピーして、「YouTube Adds pro」というボタンをクリックします。

「Pro」がなければ「mini」でも同じです。どちらもない!って場合には、すみません、ご連絡ください。

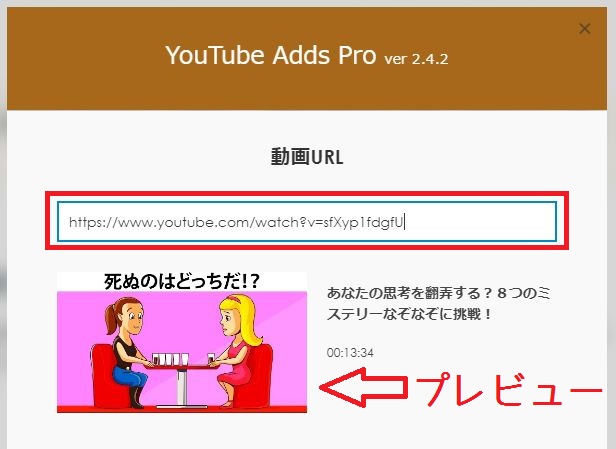
コピーしたURLをここに貼り付けます。そうすると、動画のプレビューが表示されます。正しい動画かどうか確認してください。

良ければこのボタンで決定します。

このような文字列が入りました。一瞬間違えたかと思いますが、これでOKです。

プレビューしてみると、動画が表示されています。

動画のタイトルをこのように上部に太字で入れてください。

インスタグラムの入れ方
このような記載のある場所には、インスタ動画・写真を入れます。
書き方:
https://www.instagram.com/p/Bw_5ZCyl3DK/
「野中生萌インスタグラム」
挿入場所をテキストモードで特定
インスタの埋め込みコードを入れる場所を特定します。
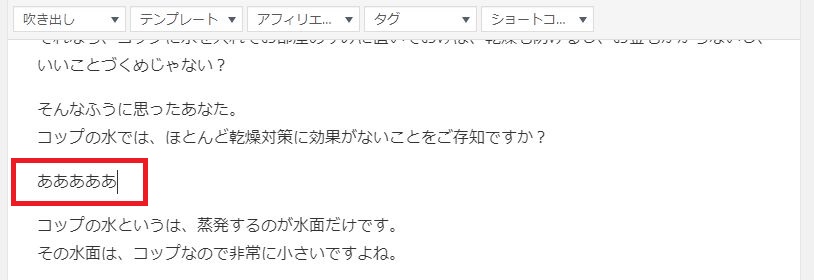
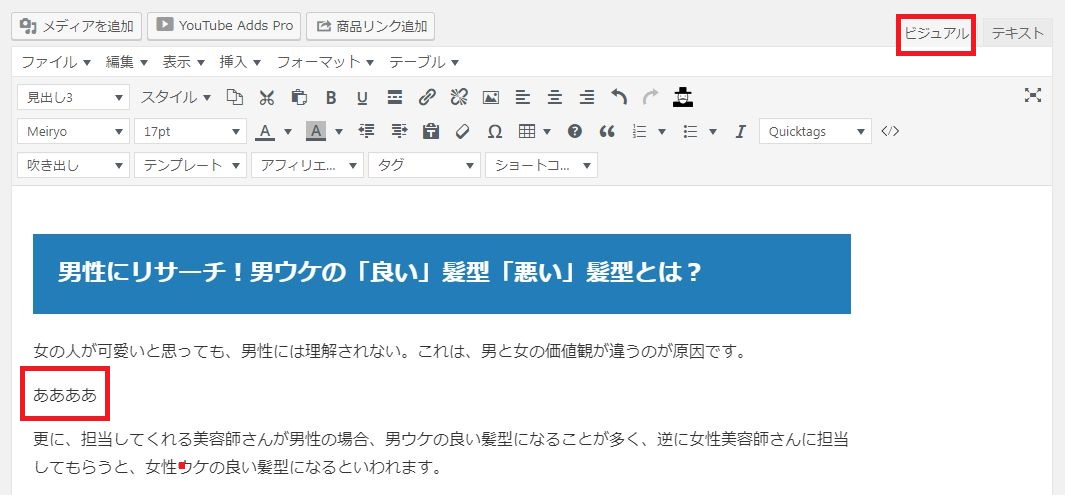
これは、テキストモードでないと入れられないので、ビジュアルモードで編集している場合には、該当箇所に「ああああ」などの文字を入れます。

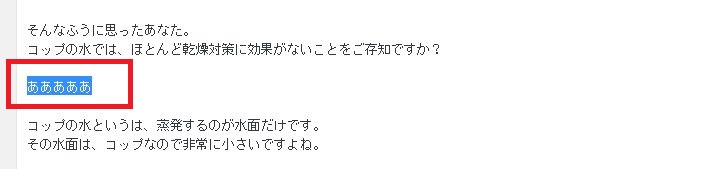
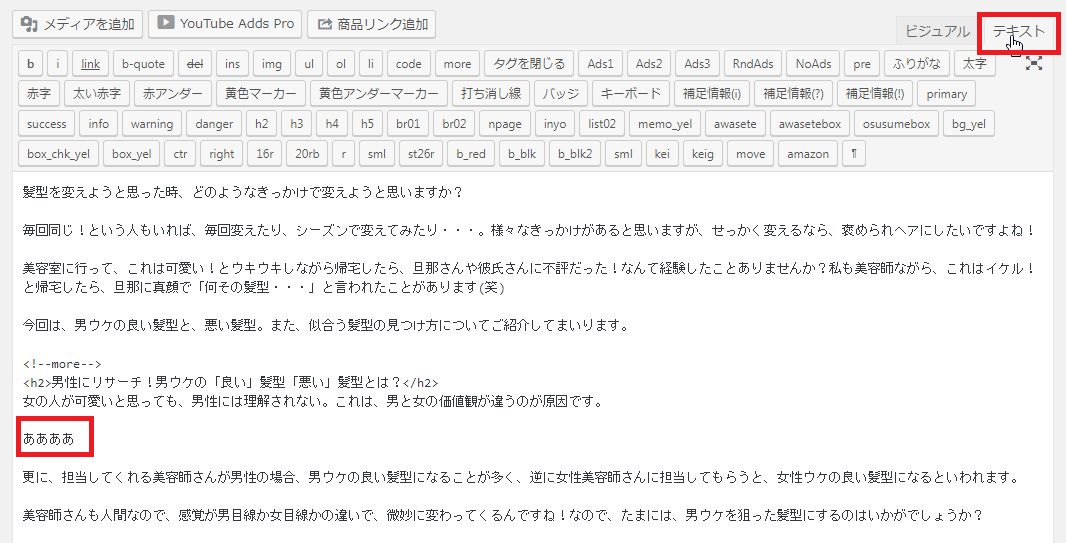
テキストモードに変更して、「ああああ」の場所を探します。その「ああああ」に上書きする形で、コードを挿入します。

コードを入手する方法
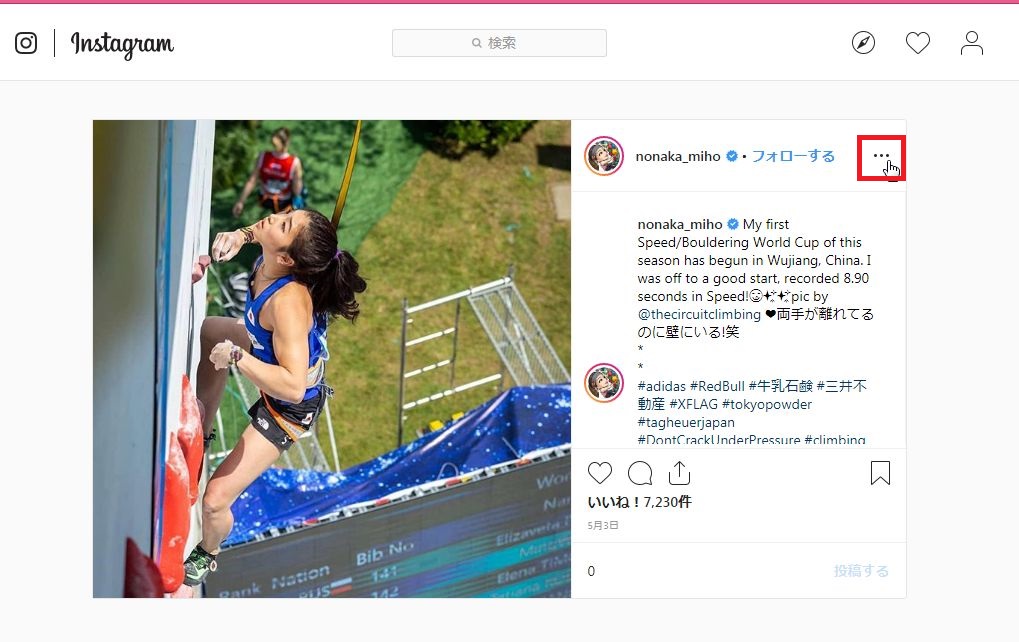
リンクをクリックして、インスタグラムの画面を開き、右上の「…」をクリックします。

「埋め込み」をクリックします。

「キャプションを追加」のチェックを外し、埋め込みコードをコピーします。

コードを貼りつける
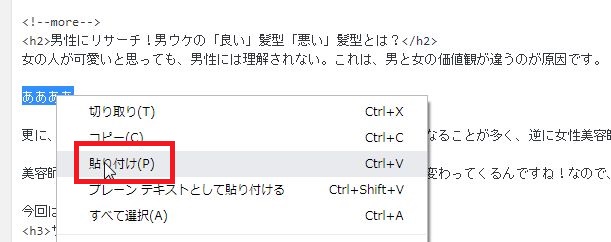
先ほどの「ああああ」の場所に、埋め込みコードを貼りつけます。

思った以上に長〜〜〜いコードが貼りつきますが、間違っていないので大丈夫です。

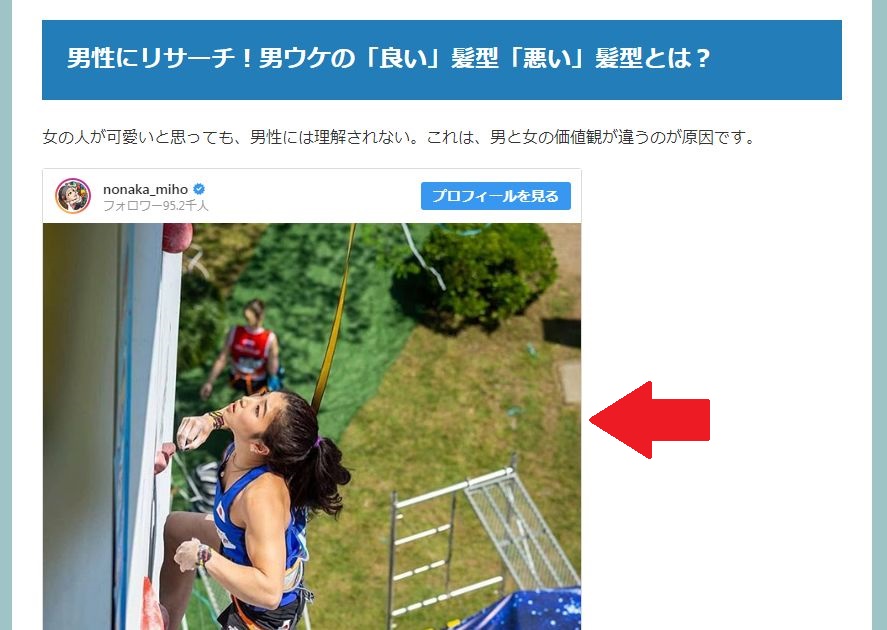
プレビューしてみると、このようにインスタの写真が挿入されています。

大きさの調整
このままだと、少しインスタの写真が大きすぎてバランスが悪いので、少し小さくします。
この写真を例にあげます。

テキストモードにして、この写真を入れたコードを表示させます。
この写真の場合だと、「おすすめはきび砂糖または甜菜糖と本みりんです」と書いてある文章のすぐ下が、該当のコードになります。
まだまだ下に長いですが、注目するのは上部だけなので、下の方は無視してください。

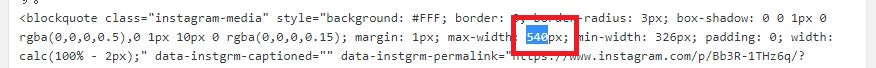
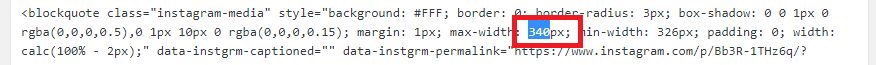
上から2行目あたりのここを修正します。

540を340に上書きして更新してください。

幅が狭くなったことがわかります。

以上です。
よろしくお願いいたします。